App icon Design 與色彩學 (下)
暨之前分享的《【介面設計】App icon Design與色彩學#上》,帶大家初步的拆解一個好的App icon design需要的條件:
1.圖示與App功能內容的聯想性
2.圖示與App介面設計的風格一致性
3.圖示的明視度與注目性高
上篇主要分享的部分有滿大部分都是國外的設計案例,這次就讓我們把焦點移轉到台灣的App設計案例上來看看本土的設計吧!
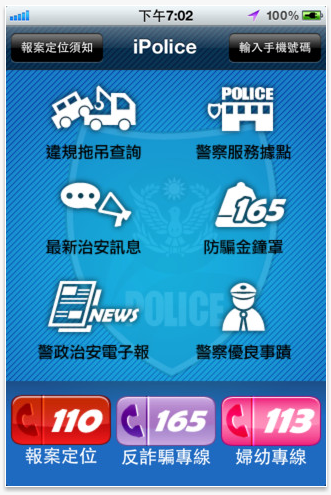
第一個案例我想滿多女性朋友會很熟悉,畢竟打開iPolice就能夠快速報案,《新北市iPolice》在icon設計中,直接採用了警察局警徽的圖像作為設計的主視覺,這種則是屬於“固有生活經驗的聯想設計”,是以大眾都已經累積的生活經驗,而且可以直覺反應的聯想去設計,所以看見《新北市iPolice》的icon就可以知道這是一支報案支援的便民App。
在色彩學上,有的人會將警徽上佔大部分的深灰色稱為「鐵灰色」,用了「鐵」這個物去形容「灰色」這個詞所產生的新形容詞,色彩學中稱為「固有色名」,如:鵝黃色、咖啡色、天空藍、橄欖綠、皮膚色……等,這種以現實中的事物去形容一個色彩的命名方式。


第二個分享的案例則是由”十三行”所開發的《懷舊日曆 Calendar》,非常直覺的以”撕日曆”這個行為作為介面設計,也是“固有生活經驗的聯想設計”的一例,以傳統日曆紙紅色的裝訂邊和綠色、橘色字樣為設計,介面學習的門檻低。


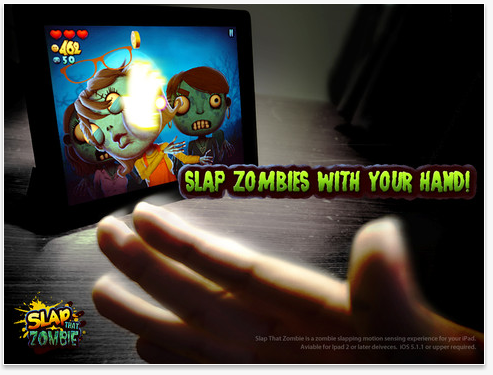
第三個分享案例則是今年10月初才開始發售的《殭屍巴下去(Slap That Zombie)》,這款由台灣遊戲開發團隊”LND”開發的體感式互動遊戲,在設計上以美術繪製的殭屍加上紫色的巴掌印作為icon,為主打的遊戲性埋下伏筆,透過鏡頭自動偵測玩家的手勢動作,以巴殭屍的手勢作為攻擊方式,在icon design上就看得出端倪喔!


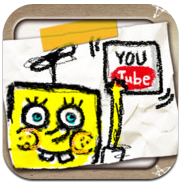
第一個介紹的案例是由台灣創投團隊”Videohya”近期新推出的《卡通大粉絲》,是一支蒐藏各國著名卡通、卡通驚點語錄為主的娛樂型App,以手繪感的蠟筆線條為主風格,內部的使用介面也以剪貼感的蠟筆為美術風格,若是能夠也統一Tab bar的設計整體感會更加成熟喔!


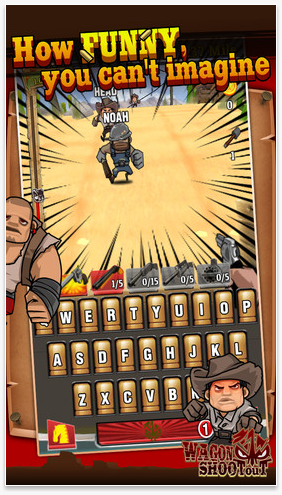
第二個風格一致性的案例則是12月才剛上架的《快客鍵俠(Wagon Shootout)》,由台灣的”CocosPlay”團隊開發設計,整體畫風以西部荒野及漫畫線條為風格的角色扮演型射擊遊戲,有別於其他射擊遊戲的操作,而是將焦點放在打字快感的射擊方式,在icon design上的風格操作已經很成熟了,以盜賊的角色刻印與雙槍設計表現在小小的icon裡頭。


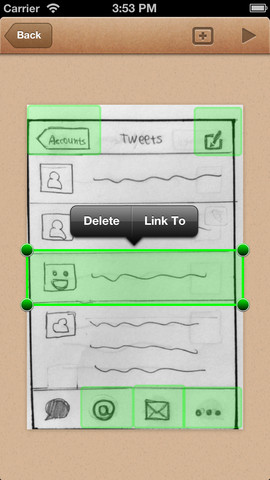
於今年11月底推出的《POP─Prototyping on Paper》是今年在App設計開發上非常實用的模擬工具,這款由台灣團隊”WOOMOO”開發的App設計流程模擬工具,主要功能是將紙上的App設計發想草圖,轉換在行動平台上模擬,一上到store便受到大家的矚目,它所提供的功能和介面設計是有考慮到風格上的一致,不過在色彩計畫上則是還有進步的空間;POP的icon design是使用黃橙色的漸層質感,據Inside在11月專訪開發團隊的內容,得知POP的icon的設計初衷是表達出筆記本的材質去設計,而在使用介面上則轉為暖褐色較為復古的調子,若是在icon design上能夠表達出紙上筆跡與發想草圖的概念會更好,也能讓不知道POP這款App的使用者能夠在第一時間強化紙上發想這件事。


第一個案例是由”時間軸科技(Hiiir)”所推出的《巷弄》LBS服務的App,以直接明瞭的”巷弄”兩字做為主視覺,使用黑色與暖色調的橘色漸層做為icon design,除了icon可以在第一時間引起注目之外,巷弄的標準字也可以讓使用者聯想為地圖類型或是在地型的行動服務App。


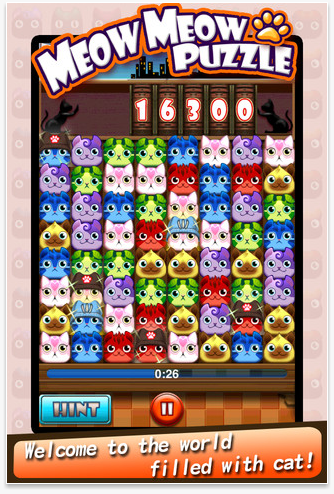
第二個著重在注目性色彩設計的案例是由第五屆 appWorks的創投團隊”100ways studio”所設計的《喵咪方塊(MeowMeow Puzzle)》,icon design上使用注目性高的紅色色彩,再搭配上吸引眾多愛貓者的貓咪造型為icon,同為一個色彩運用的好好案例。


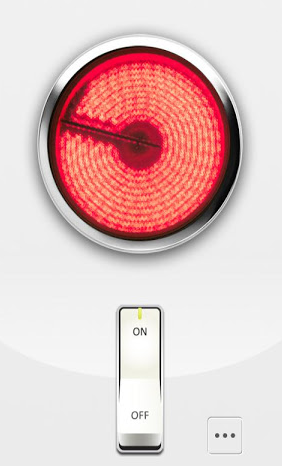
第三個介紹的案例是有別於#上篇所介紹的色彩吸引法則,由台灣的”艾比茲科技”所開發的《暖暖包》App,雖然內部的介面設計犯了一個讓使用者誤導的錯誤(這點有機會可以在後面UI的單元探討),不過它的icon design大塊面以低飽和度的顏色,再加上容易聚集注目性的紅色為焦點,也是一個很好的明視度高、注目性也較高的設計案例。


在寫#下篇以前,筆者曾和幾位在UI設計領域內的好友討論,為什麼我需要花兩篇的文章來講一個App icon與色彩計畫?雖然一個App的好壞不只是有icon design這件事情需要探討,諸如:前導的使用演示介面設計、流程情境設計與美術主題的特色強化等,都是往後筆者會陸續分享的App UI設計面相,希望能夠分享更全面的內容給大家。
在UI設計這條軌道上,我們仍不斷學習和分享,也歡迎台灣的行動服務開發者能夠提供更多的使用經驗互相交流,感謝閱讀。