Blog
趨勢新知
網站設計十年間,2013網站設計趨勢
2013-09-13
「十年之前…我不認識你,你不屬於我,我們還是一樣…….?」喔,離題了,今天我們要來簡單談談網站設計世界的「十年」。
從網際網路普遍以來,網路平台幾乎已是各大企業、公司等許多組織行號與團體必備的訊息傳遞或行銷推廣工具。
回顧十年甚至更久前的網路環境,由於網路頻寬與設計語言上的限制,傳統網站設計常使用 html 的 table 表格來建構網頁,網站尺寸設計亦侷限於1024X768甚至800×600這樣的尺寸內,也不能使用解析度太大的網頁圖片,透明圖檔也以gif的使用為主。接下來由於flash的流行與炫麗的動態效果,越來越多網站設計也使用起 Flash 與 ActionScript 來搭配製作,至今也仍有相當多的網站還搭配著Flash呈現網站。
時間拉回2013年的現在,網路頻寬與電腦硬體設備不斷提升,人人透過各種高解析度螢幕、智慧型手機、平板電腦等瀏覽網站,行動平台不再支援FLASH,主流的網站設計語言與規範轉為 CSS3 + HTML5 ,成為現在網站設計的標準。現代的網站設計風格與趨勢也轉為以下幾點:
一、響應/自適應式網站設計(Responsive design)
由於瀏覽網頁的平台不再僅限於電腦螢幕(即便是電腦螢幕,使用者也可能使用著不同的解析度),更有平板電腦、智慧型手機等,如果用固定寬高製作網站,則在不同平台上瀏覽網站將出現版面太小或太大等版面浪費或不足的問題,因此,能針對不同平台做調整的自適應式網站設計是近年的重點之一。
二、垂直式網站瀏覽
常常在逛國內外各大網站時一定會發現,越來越多網頁的內容呈現方式常常是一長串的瀑布式垂直內容(但會分成數個段落),如APPLE的官方網站這般的呈現方式,也許有人不喜歡在同一個頁面捲動多次,但其實透過適當的編排與設計,整個網頁的瀏覽動線與使用其實是會相當流暢的,在手機與平板電腦上也能以相當直覺的垂直滑動來瀏覽頁面。
垂直式瀏覽網站案例:蘋果電腦iOS7介紹頁、nextr
三、大型按鈕設計
大型按鈕的設計,具有兩個主要的目的。首先,在瀏覽網站時,常會提示你透過按下按鈕前往新頁面,或者進行購物的動作,夠大的按鈕可以顯示出其重要度,能讓人快速注目到透過大小不同的對比,製造重點上的落差,讓使用更直覺。另一方面,這樣的按鈕設計,也能方便各種觸控式螢幕平台的瀏覽與操作。
四、圖層視差滾動設計
運用圖層做視差設計,在2D動畫世界中原本就是一個相當常見且重要的模擬景深與空間感的技巧。將前後兩張(以上)圖層以不同的移動速度作呈現,在頁面滾動時可以造成不錯的空間效果,從FLASH開始流行後便有許多網站運用這種技巧,現在則轉以CSS3 + HTML5來建構。
唯一需要注意的是,這樣的效果雖然相當酷炫,但過度運用卻是可能造成瀏覽上的疲憊與分心。視差滾動設計案例:Ben the Bodyguar、activatedrinks
五、社群整合
近年來如Facebook、Twitter社群網站的崛起,改變了相當多人的生活與社交習慣,將網站與透過與社群網站間的結合,一來可以做訊息的傳播,也可以吸引更多人瀏覽與互動。
六、網路字型的運用
字型的運用在網站的視覺設計上是相當重要的一環,原本傳統HTML製作的網站,一般而言都是使用預設的字型,顯得不夠有特色而無趣,如要用特殊字型,只能使用圖檔的方式,相當不便且耗資源,而網路字型的發展與運用,能使網頁更富變化,進而提升瀏覽的使用經驗與趣味效果。
七、扁平化設計─Less is more簡約風格
過去在各種網站設計、智慧型手機等介面上,常見許多花俏炫目的美術與介面設計,然而過度裝飾與追求擬真之下,其實會減損資訊的傳遞與使用的經驗。從Window8與蘋果最新的iOS7介面可以發現,這種簡約的扁平化設計已成趨勢,扁平化並不只是盲目地去除各種擬真的視覺效果,而是一種少即是多的設計精神體現。少了過度花俏的裝飾效果,卻能帶給我們更加清晰與直覺的使用體驗。
如以下的網站案例:蘋果電腦網站nitrografix
參考資料http://smashinghub.com/web-design-trends-in-2013.htm
淺談網頁版面設計編排
2013-09-09
這次來跟大家談談網頁設計中的版面編排,小至部落格版面,大至企業公司網頁設計,其實我們生活中已經充斥了許多網頁編排的奧妙在裏頭,我們簡單列了幾項較常看到的網頁編排:
一、主欄置中、標題與頁尾固定型
主欄置中型的特色就是保留視覺畫面超過2/3版面的區域做為主要的視覺形象,這樣的設計非常依賴官方提供的高解析度形象照片,或者是清晰漂亮的產品展示,最常見於女性群眾使用的服飾、時尚或婚紗珠寶類產業,除此之外,也推薦重視佳餚呈現的餐廳業者與飯店展業運用此型設計,如下面的案例:
▲ キユーピー「パスタカフェ」のWEBデザイン
若是你的餐廳已經擬定好料理風格和主打的菜色,近距離的佳餚照片一定不可或缺,如何讓坐在電腦前的人也能感到食指大動,這樣的網頁會有加分效果喔!
▲ 京都 舞鶴の観光情報「まいづる観光ネット」のWEBデザイン
無論是觀光、美景或是旅遊產業,景色宜人的光景,也很適合採用這樣的網頁設計。
▲ H&M – Designed by Hugo Albönete
由於女性心理喜愛觀賞精美的圖片,採用這樣的設計也能讓客戶眼睛為之一亮,前提是這樣的設計必須有定期更換形象圖片的素材產生,才能加深客人對於品牌的定期更新印象,尤以時尚、女性向網站最為明顯。
二、2欄固定、左側選單型
在台灣的網頁設計中,極大部分會採用2欄式的設計,無論是左欄選單還是右欄選單,這樣的網頁編排設計因為可將子選單獨立為一個區塊,再讓程式設計師去控制是否要顯示子選單,所以適用於選單類別較多的網頁,最典型的案例就是購物網站、拍賣網站這一類的電子商務網站。
而內容欄位又可涵括形象、推薦商品、最新消息或廣告等曝光,屬於資訊與商品並重的設計方式,如以下案例:
▲ 日本無印良品
以無印良品為例,由於販售的商品種類眾多,就可以將商品的類別逐一排列在左側,形成一個獨立的子選單,而非商品類的主選單就可以設計在標題列上固定顯示,無論切換到哪一頁,都可以看到主選單和商品子選單,非常便利。
▲ iRead 灰熊愛讀書
2欄式排版還可變化為3欄式,最常見的線上書店網站也常用此種編排方式,增加商品和銷售的曝光成長。只是這樣的版面設計,相同的也容易讓人難以專心閱讀,注意力容易分散,筆者會建議一個螢幕畫面裏頭盡量不超過4個資訊區塊,像下方無印良品的設計,無論在16:9螢幕、16:10螢幕或4:3螢幕中,若不捲動滑鼠,基本上一個螢幕畫面不會顯示超過4個資訊區塊,是較佳的資訊呈現方式。
▲ 網頁資訊區塊示意圖
三、置中3欄式,標題列固定型
這種置中3欄式的網頁設計,非常普及在國外的網頁設計上,尤其是在CMS(Content Management System)平台上,不難發現國外的設計趨向使用這種置中的欄位分割方式,不僅擁有彈性的形象設計區塊,也能透過欄位清楚的指出服務項目,再透過其他分割欄位強化產品服務的圖像,儼然形成了一種大器且專業的第一印象,列舉以下案例:
▲ 日本星光商會官網
日本的星光商會官網就是採用置中欄位分割的網頁設計方式,雖說其中混用了3欄和4欄的設計,不過設計的道理是相同的,運用了項目欄位的優點,點出了公司的主要服務項目,也增強了實績介紹的呈現,不知道你是否也有看過這樣的網頁設計呢?
▲ Enfold – Designed by Kriesi
置中三欄式的網頁設計方式,推薦運用在資訊科技產業、專業服務業與品牌企業網站上,會是您下一次網站改版的另一個新選擇。
方便的線上 CSS 網站版面設計工具 webflow
2013-08-09
CSS的編寫除了透過純文字的編輯,以及Dreamweaver等網站設計程式之外,目前在網路上有許多的模組網站,提供相當方便的視覺與模組化的編輯介面,幫助設計師們能更方便地製作出各種CSS樣式。
這次我們要介紹的是線上網站版面設計工具:webflow
webflow是一個提供了植基於網頁的線上網站編輯介面,類似於「Adobe Edge Reflow」,對於有CSS基礎觀念的設計師們而言,頗有幫助。透過視覺化的模組介面,直接以滑鼠拖拉DIV區怪、按鈕、圖片至任何你想要的位置,再設定數值,短時間內便可以完成一個簡單的頁面,並且自動支援自適應頁面(RWD),可再個別針對不同的瀏覽平台如平板電腦或智慧型手機等做個別的CSS版面規劃。整個網站設計完成之後,還能匯出完整包含HTML與CSS的壓縮檔,可說相當方便。
webflow編輯介面
webflow支援各種平台上的自適應編排設計
webflow提供免費與付費版本,免費版本有網頁專案數的限制,上限是三個,且不提供隨附的網域名稱,但仍提供100%的CSS設計功能,快來試試看吧!
webflow官方網站
webflow基礎教學
我的 Photoshop 變樂高了!
2013-07-22
國外的設計師們真的很有愛,從iOS7 的icon,到各種知名APP都喜歡幫他穿新衣服來個redesign,這次腦筋也動到了全球許多設計師都會用到的Adobe Photoshop身上。
樂高積木相信是許多人小時候,甚至到長大都還非常喜愛的一種積木玩具(甚至是種收藏品了),設計師將這可愛的小玩意兒,結合到每天必定要使用的Adobe 軟體,創造了一個非常可愛的操作介面。
讓我們來看看Adobe X 樂高積木 會迸出什麼有趣的效果吧!
這樣的Redesign真的是相當可愛啊! 喜歡樂高積木的設計師們,是不是很心動呢?
參考資料:
http://www.behance.net/gallery/Adobe-Photoshop-Lego-Edition/9548977
躍出螢幕之外!好立體的扁平化 iOS 7 介面
2013-07-05
iOS 7的系統介面推出之後,許多設計師們也紛紛推出各種風格與概念迥異的概念iOS介面設計。
繼上次「看不慣iOS 7按鈕太扁平,設計師大改造」中分享了一個概念介面設計後,最近又有人以完全沒有任何漸層變化的扁平向量風,設計了一款Redesign版本的iOS 7概念按鈕介面設計。
由於其陰影色塊的特殊設計,從正面的角度觀看螢幕時,按鈕就好像有太陽照射一般,有陰影的色塊。而在一定角度(約45度)的瀏覽狀態下,平面的按鈕看起來更如同立體化了一般,躍出螢幕之外,視覺上相當的富有趣味!只不過按鈕間的辨識度,恐怕會讓人有點傻傻分不清楚啊!
資料來源:
http://www.behance.net/gallery/iOS-Icons/9503693
看不慣 iOS 7 按鈕太扁平,設計師大改造
2019-11-14
前幾日最新的iOS7系統發表後,很明顯地可以看出整個介面視覺已朝向扁平化設計,
所有的icon按鈕做了大翻新,與過去的iOS6做比較,可以發現icon介面設計上少了許多漸層、擬真的光影變化。
相信這樣的扁平設計按鈕,有許多人看得不大習慣(小編也好不習慣啊!!),有鑑於此,國外的設計師Dmitry Kovalenko便為了iOS 7自行設計了一套自製icon。
Dmitry Kovalenko所設計的icon風格雖然也是朝向扁平化設計,但仍然保有部分的陰影效果,整個視覺上也不致於太過呆版,可以說是相當不錯的一種折衷設計方式,小編個人還蠻喜歡的,你覺得呢?
出處:http://www.behance.net/gallery/iOS-7-Redesign/9271243
什麼? Photoshop 也可以寫 CSS 按鈕?
2013-05-31
什麼?原來Photoshop不只可以合成圖片、切割版面,還可以挑土豆寫CSS3?
CSS(層疊樣式表)的運用是現在網站開發的趨勢,目前已有許多網站便透過視覺化的按鈕與拉BAR,讓使用者可以直接在網頁中設計CSS按鈕或文字樣式。現在更有個可直接從Photoshop設計CSS3按鈕的超酷外掛:CSS3Ps !
css3ps支援相當多種效果的轉換
CSS3Ps的功能主要是轉換Photoshop圖層的圖層樣式,將其輸出為CSS3按鈕語法。可以轉換的特效目前包含筆畫、內外光暈、陰影以及顏色、圓角(以貝茲曲線控制)等等,只要在Photoshop中做好各種按鈕變化之後,按照不同版本的輸出方式(目前支援CS3、CS4與CS5、CS6兩種)做匯出,馬上就可以得到完整的CSS語法串!真的相當的方便,趕快來試試看吧!
css3ps從Photoshop轉換後,可直接在網頁上得到CSS3語法
官方範例PSD檔(建議以此範本做修改):Download
官方外掛下載:Photoshop CS3, Cs4版本 / Photoshop CS5, Cs6版本
官方網站:CSS3Ps.com
Adobe Creative Cloud 收費價格速覽
2013-05-07
據The Next Web剛發佈的報導,以及Adobe官方網站的計畫訊息,目前已經確認將Adobe Creative Suite轉型為Creative Cloud。
這項訊息剛發佈不久,除了之後旗下的CS軟體系列更名為Creative Cloud,軟體更新會在6月17日完成更新,並且停止CS6的應用更新。
以下為官方所提供的Creative Cloud價格一覽:
Adobe CC個人計畫價格一覽
個人計畫中提供30天的試用期不變,單一軟體在雲端擁有20GB的儲存空間,一個月收費615元;以往的大師版Master則提供了兩種方案,第一種是不綁約方案,一個月收費2,300元、20GB空間;第二種是綁1年約方案,一個月收費1,550元;舊的正版使用者(CS3, CS4, CS5, CS5.5)則可以選擇現在的特別優惠方案,一個月920元,CS6的正版用戶則是可以用一個月615元升級CC,不過想用優惠方案的用戶,也是需要綁一年的合約。
Adobe CC個人計畫正版用戶方案
而多授權版本和企業用的Adobe CC,提供每個使用者100GB的儲存空間,可由官方聯絡我們取得訊息。
學生和教師使用的版本(俗稱教育版)目前是和CS3~CS5.5的價格相同,一個月920元,相當於一年11,040元。可以使用Ps, Ai, Id和Acrobat等軟體選擇。
讓小編為你整理一下,目前的所有方案價格:
單套軟體
大師版不綁約
大師版綁約
現有CS6正版用戶
現有CS3~CS5.5正版用戶
教育版
雲端空間
20GB
20GB
20GB
未提
未提
20GB
存取服務
限制
完整
完整
–
–
完整
綁約
無
無
1年
1年
1年
1年
月費
615元
2,300元
1,550元
615元
920元
920元
年費
7,380元
27,600元
18,600元
7,380元
11,040元
11,040元
本次Adobe的CC改版也會與去年買下的Behance設計社群網站整合管理,不曉得大家覺得如何呢?若有進一步的訊息歡迎提供。
官方CC方案網頁:http://www.adobe.com/tw/products/creativecloud.html
來一趟奇幻色彩的插畫旅程 ─ Duga 陳致瑋
2013-03-25
為慶祝3/25的華人美術節,小編這次來到插畫界專訪社團的原始創辦人─Duga 陳致瑋。
訪 ‧ 畫日常
Duga穿梭在展覽空間、電影院,有時午後來到書店翻翻小說,聽聽音樂,尋找在插畫上靈感的旅程,從不定時與同好們舉辦圖畫聚會,聊聊在創作上的經驗和分享,在Facebook上經營插畫界已有三年的Duga,除了致力在自己的插畫分享之外,也在插畫上響應愛心保育的公益活動。
訪 ‧ 畫作品:您的作品充滿了奇幻和想像力,您也是其中的一個角色嗎? 自己覺得自己是什麼樣的角色呢?
Duga:在比較早期的創作中,其實我不會把自己畫成創作中的角色,應該說整件作品都是投射我的心境,作品中的人物可能都是我心境中的一部分人格。但這種情況在我養了一隻名叫虎克的貓後改變了,我開始把虎克入題,創造出第一隻存在於現實生活中的角色,而虎克也讓作品畫風改變很大。
訪 ‧ 畫瓶頸:您在不斷創作的過程中,最常遇到的繪畫瓶頸是什麼唷! 您難不成是趕稿狂嗎!
Duga:我最常遇到的瓶頸,大概就是缺乏創作靈感與強烈的創作意識。在創作的習慣上,我會讓時間去發酵靈感,當有一個點子與想法時,我會去翻閱相關的資料與文獻,草稿構圖上也只是打個基本架構,完稿後會是怎樣?連我也是無法掌握的。邊畫邊思考,讓時間去發酵作品。
訪‧喜歡的作品:請分享一下您最喜歡的插畫作品、創作的理念與意象等。
《窗外的世界》閱讀是一場冒險。
畫境:
用畫筆,勾勒一扇扇通往幻想的窗。
用幻想,創造由你主宰的世界。
Duga:這作品是朋友邀請的聯合創作,主題是窗外的世界,在思考這主題時,對於我來說閱讀書本就像是打開一扇扇不同的窗,可以看見許多不同的世界、不同的旅程不同的冒險。
《曬貓》
畫境:
唷!我回來了Duga!
Duga:這張圖有個小故事,有次虎克很玩皮的逃家,跑到地下停車場玩了一個晚上,當他回家時全身沾滿了機油,機油是很難洗的,所以就決定帶去寵物醫院做寵物美容,但美容師看了也只搖頭說這只能全身剃光,虎克就這樣全身光溜溜的過了一陣子。這張圖就是這件事件,有感而發畫出來的圖。
訪 ‧ 喜歡的插畫家
Duga:我最喜歡的插畫家是日本漫畫家及插畫家山田章博,最初會得知這位作者,是因為很喜愛的奇幻小說十二國記的插畫是由他所筆,我喜歡他的作品是因為他刻畫的人物線條都很自然精簡,用色上也很協調典雅。
訪 ‧ 給台灣的插畫家
Duga:市面上教學的書籍繁多,其實這類的書籍我自己也很少看,大家在尋找自己風格或是初次踏上繪畫創作的道路,可以去尋找一位自己喜歡的插畫家、創作者開始臨摹,要時常保持對繪畫的熱忱、多分享、多交流才是進步的捷徑!
希望各位創作者創作之時,也可以與身邊的朋友交流與推廣,這也是我在Facebook創立插畫界這個社團的初衷。每個創作者從自身慢慢的改變週遭,一點一點的改變,就像火種一樣點燃台灣的插畫魂,想信未來在台灣插畫的環境一定能夠越來越美好!!
小編:在此感謝Duga在美術節這天給所有台灣插畫家的鼓勵和分享,相信這番進步的動力也能透過小小的分享感染到喜愛插畫的朋友們,真摯謝謝「七喜善念藝文平台」所提供的愛心活動。
Duga & Hook粉絲頁:https://www.facebook.com/DugaHook?fref=ts
山田章博官方網站:http://kirakuya-honpo.hustle.ne.jp/yamada-akihiro/
充滿童趣奇想的台灣插畫家 ─ FU(甫)
2013-03-08
這些用色活潑又幽默可愛的插畫來自於台灣的插畫家─Fu(甫),小編第一次知道這位插畫家,是源自於當時他入伍前自行設計的一個個人插畫網站Fu-design.com。
當時一看到Fu的插畫網站,頓時覺得心裡就像是被治癒了般(笑)。一進到網站內就發現許多相當小巧可愛的互動元素,搭配可愛簡單的背景音樂,讓人可以迅速地融入這個小小的可愛世界。而這個網站後來還得到了”FWA”的殊榮。
Fu-design舊官網
在Fu的插畫中,可以看到許多充滿幻想與童趣的內容,像是機器人、擬人化的動物,還有許許多多幽默又無厘頭的元素,就像是用小孩子的眼光看著世界一樣。頗有個人的特色,讓人好像闖進了一個可愛的奇幻世界。
可愛的機器人們
背景是成大工設系的Fu,過去也像其他插畫家一樣,曾經在敦南誠品等創意市集擺攤賣插畫商品。後來則更開始了許多商業網站的合作案,並在因緣際會下,Fu來到了美國,在美國開創了自己一番插畫事業。他除了將自己的插畫結合實體商品如T恤、帽子、手機殼之外,還進一步結合了數位內容,做出了實用性功能的APP與互動遊戲APP等,在年約30的而立之年就已有一番成就。
欣賞完Fu創意的商品之外,今天大家一起幫中華隊加油吧!耶~~~
看外國人帶著畫有蘋果西打的插畫帽的感覺真是有趣
App icon Design 與色彩學 (下)
2012-12-12
暨之前分享的《【介面設計】App icon Design與色彩學#上》,帶大家初步的拆解一個好的App icon design需要的條件:
1.圖示與App功能內容的聯想性
2.圖示與App介面設計的風格一致性
3.圖示的明視度與注目性高
上篇主要分享的部分有滿大部分都是國外的設計案例,這次就讓我們把焦點移轉到台灣的App設計案例上來看看本土的設計吧!
1.圖示與App功能內容的聯想性
第一個案例我想滿多女性朋友會很熟悉,畢竟打開iPolice就能夠快速報案,《新北市iPolice》在icon設計中,直接採用了警察局警徽的圖像作為設計的主視覺,這種則是屬於“固有生活經驗的聯想設計”,是以大眾都已經累積的生活經驗,而且可以直覺反應的聯想去設計,所以看見《新北市iPolice》的icon就可以知道這是一支報案支援的便民App。
在色彩學上,有的人會將警徽上佔大部分的深灰色稱為「鐵灰色」,用了「鐵」這個物去形容「灰色」這個詞所產生的新形容詞,色彩學中稱為「固有色名」,如:鵝黃色、咖啡色、天空藍、橄欖綠、皮膚色……等,這種以現實中的事物去形容一個色彩的命名方式。
第二個分享的案例則是由”十三行”所開發的《懷舊日曆 Calendar》,非常直覺的以”撕日曆”這個行為作為介面設計,也是“固有生活經驗的聯想設計”的一例,以傳統日曆紙紅色的裝訂邊和綠色、橘色字樣為設計,介面學習的門檻低。
第三個分享案例則是今年10月初才開始發售的《殭屍巴下去(Slap That Zombie)》,這款由台灣遊戲開發團隊”LND”開發的體感式互動遊戲,在設計上以美術繪製的殭屍加上紫色的巴掌印作為icon,為主打的遊戲性埋下伏筆,透過鏡頭自動偵測玩家的手勢動作,以巴殭屍的手勢作為攻擊方式,在icon design上就看得出端倪喔!
2.圖示與App介面設計的風格一致性
第一個介紹的案例是由台灣創投團隊”Videohya”近期新推出的《卡通大粉絲》,是一支蒐藏各國著名卡通、卡通驚點語錄為主的娛樂型App,以手繪感的蠟筆線條為主風格,內部的使用介面也以剪貼感的蠟筆為美術風格,若是能夠也統一Tab bar的設計整體感會更加成熟喔!
第二個風格一致性的案例則是12月才剛上架的《快客鍵俠(Wagon Shootout)》,由台灣的”CocosPlay”團隊開發設計,整體畫風以西部荒野及漫畫線條為風格的角色扮演型射擊遊戲,有別於其他射擊遊戲的操作,而是將焦點放在打字快感的射擊方式,在icon design上的風格操作已經很成熟了,以盜賊的角色刻印與雙槍設計表現在小小的icon裡頭。
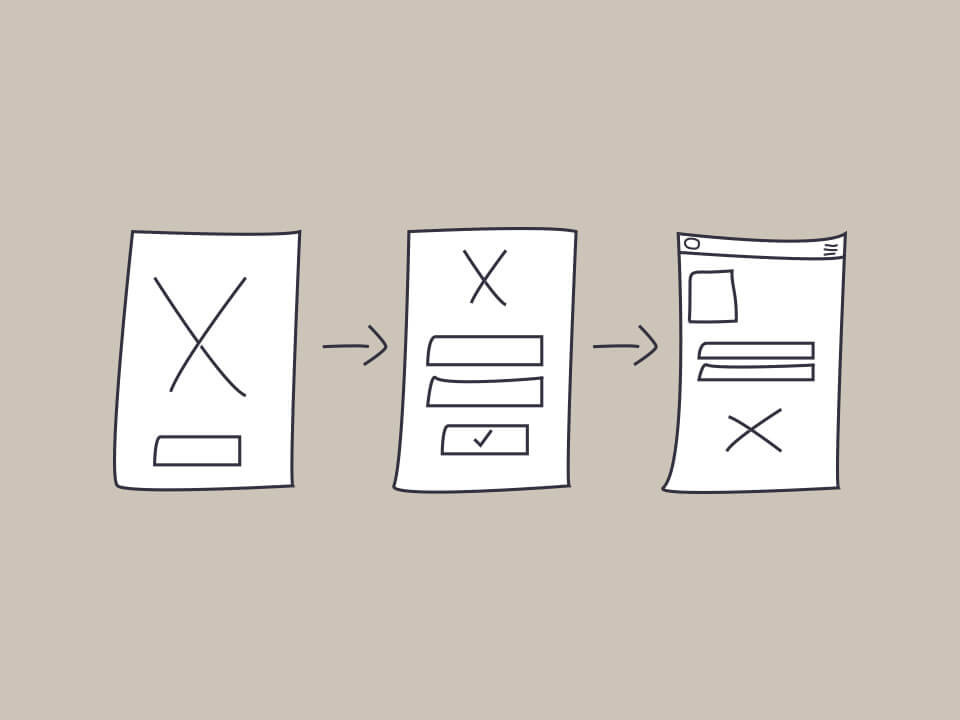
於今年11月底推出的《POP─Prototyping on Paper》是今年在App設計開發上非常實用的模擬工具,這款由台灣團隊”WOOMOO”開發的App設計流程模擬工具,主要功能是將紙上的App設計發想草圖,轉換在行動平台上模擬,一上到store便受到大家的矚目,它所提供的功能和介面設計是有考慮到風格上的一致,不過在色彩計畫上則是還有進步的空間;POP的icon design是使用黃橙色的漸層質感,據Inside在11月專訪開發團隊的內容,得知POP的icon的設計初衷是表達出筆記本的材質去設計,而在使用介面上則轉為暖褐色較為復古的調子,若是在icon design上能夠表達出紙上筆跡與發想草圖的概念會更好,也能讓不知道POP這款App的使用者能夠在第一時間強化紙上發想這件事。
3.圖示的明視度與注目性高
第一個案例是由”時間軸科技(Hiiir)”所推出的《巷弄》LBS服務的App,以直接明瞭的”巷弄”兩字做為主視覺,使用黑色與暖色調的橘色漸層做為icon design,除了icon可以在第一時間引起注目之外,巷弄的標準字也可以讓使用者聯想為地圖類型或是在地型的行動服務App。
第二個著重在注目性色彩設計的案例是由第五屆 appWorks的創投團隊”100ways studio”所設計的《喵咪方塊(MeowMeow Puzzle)》,icon design上使用注目性高的紅色色彩,再搭配上吸引眾多愛貓者的貓咪造型為icon,同為一個色彩運用的好好案例。
第三個介紹的案例是有別於#上篇所介紹的色彩吸引法則,由台灣的”艾比茲科技”所開發的《暖暖包》App,雖然內部的介面設計犯了一個讓使用者誤導的錯誤(這點有機會可以在後面UI的單元探討),不過它的icon design大塊面以低飽和度的顏色,再加上容易聚集注目性的紅色為焦點,也是一個很好的明視度高、注目性也較高的設計案例。
在寫#下篇以前,筆者曾和幾位在UI設計領域內的好友討論,為什麼我需要花兩篇的文章來講一個App icon與色彩計畫?雖然一個App的好壞不只是有icon design這件事情需要探討,諸如:前導的使用演示介面設計、流程情境設計與美術主題的特色強化等,都是往後筆者會陸續分享的App UI設計面相,希望能夠分享更全面的內容給大家。
在UI設計這條軌道上,我們仍不斷學習和分享,也歡迎台灣的行動服務開發者能夠提供更多的使用經驗互相交流,感謝閱讀。
App icon Design 與色彩學 (上)
2012-11-23
自從智慧型手機火紅以來,每天都有大量的APP上架,讓我們來看看一些在Android上的icon design(圖示設計)案例:
▲ 左圖為聚集了各式不同形狀的icon桌面
▲ 右圖為使用桌面美化後的icon桌面
Wow!每天這些滿滿的icon塞在你的手機桌面,你會一一記住這些icon的位置嗎?不知道你有沒有發現,我們時常會將APP分類、群聚或是整體化,以左邊的桌面來說,每個icon都有它各自的特色和形狀,而右邊的桌面呢?則是多了一點統一的感覺,這是因為右邊的美化讓每個icon的設計都使用了同一種風格─“插畫風”。在這裡,icon design在APP市場上扮演著重要的第一印象。
我們打開手機第一件事情,一定是用你的眼睛去尋找你常用的應用程式,當然這個行為會被固定的位置或常用的類別來增加APP的辨識程度,當有成千上萬的APP icon顯示在你的螢幕上時,一個APP icon的辨識度和色彩設計就變得極為重要了,由於Windows Phone是使用一致性的isotype去設計,在這裡我們就不拿Windows Phone的icon做比較。 一個好的APP icon design需要有哪些部份呢?這裡我簡單列了三項重點:
1.圖示與APP功能內容的聯想性
▲ Designed by Konstantin Dats.
上圖為一位德國iOS UI設計師所設計的拳擊icon,雖然是未上市的新設計,但我們可以猜想這或許是一支拳擊遊戲的APP程式,有的網友在Konstantin Dats的頁面上留言這個icon是他見過最棒的icon設計,也有的人說讓他想到了拳王阿里而激起了拳擊的熱情,或許你會認為有點誇張,不過一個好的icon設計,是會讓使用者在第一時間內有關聯性的想像的,更何況設計者還使用了注目性高的紅色來跳脫一大堆APP icon的色彩浴中。
▲ Designed by Konstantin Dats.
Konstantin Dats.慣用的3D的寫實風格去設計icon,上幅作品是一個計數器的APP,一樣讓人很容易聯想到這支APP的用途和功能。
▲ Designed by Burç Pulathaneli
▲ Designed by Burç Pulathaneli
2.圖示與APP介面設計的風格一致性
大部分的人應該用過下圖的應用程式《Speed Test》,經典的儀表板設計,透過儀錶板介面來呈現網路速度的測試功能,在icon與使用介面風格的一致性上面,幾乎是每個好APP設計的基本條件。
即使是簡約型的設計也可以簡單而有整體感,從《Any.DO》這支APP的icon設計,大部分的人一眼就能知道大概是一支to do list型的工作清單紀錄程式。用一個表示”完成”的打勾符號做為icon的重點,簡單明瞭,介面設計亦然。
以鉛筆塗鴉為美術風格的《Lead Wars》或稱鉛筆戰爭,這款回合制戰略遊戲則是用統一的鉛筆角色來讓操作軍事單位,也可以調整紙的樣式和鉛筆的深淺色調,是滿有手繪特色的一個作品。
受到大家喜愛的《PIYOMORI》黏小雞遊戲在美術上面也是採用統一的3D風格為主,所以你不會看到沒有面數或立體感的石鍋,或是風格差異太大的手繪貼圖在裡面,可見一個icon和interface設計的介面統一性有多重要。
3.圖示的明視度與注目性高
一個容易吸引第一目光的icon design總是會伴隨的明視度高或注目性高的配色,經典的像是警戒的黃黑配色,在台灣黃黑配色則是用在交通的號誌設計和安全標示最多,這是因為在色彩學上,黃黑(或黑黃)配色的設計是明視度最高的,容易讓人一眼就辨識出來。
除此之外,次於黃黑的配色就是黑配亮綠、黑配橙、白配紫與白配深藍這樣的配色組合,在色彩學上是注目性較高的配色原則。
▲ Designed by Rodrigo Bellão
而Rodrigo Bellão設計師所設計的音樂APP icon則是黃黑配色的類似色黑配橙,明視度也相對高於一般用類似色所設計的icon。
看完以上三點,身為APP開發者的你,怎能小看這看似簡單的icon design? 一個好的icon設計可以帶你上天堂,當然,也可以讓你的作品飛到不知處的九霄雲外。