App icon Design 與色彩學 (上)
自從智慧型手機火紅以來,每天都有大量的APP上架,讓我們來看看一些在Android上的icon design(圖示設計)案例:

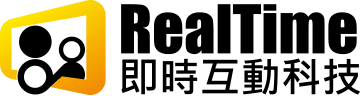
▲ 左圖為聚集了各式不同形狀的icon桌面

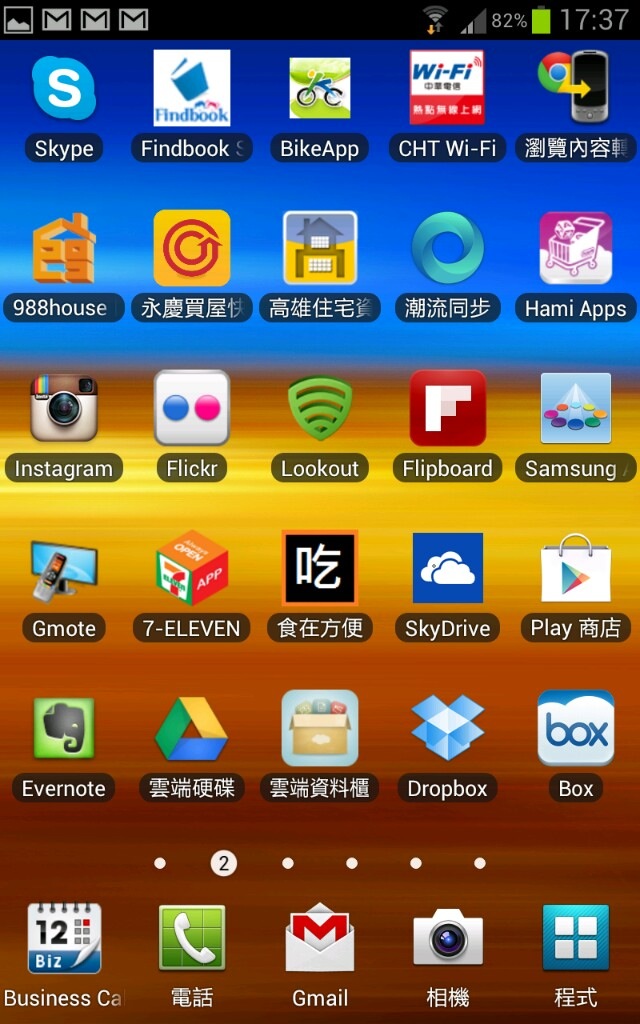
▲ 右圖為使用桌面美化後的icon桌面
Wow!每天這些滿滿的icon塞在你的手機桌面,你會一一記住這些icon的位置嗎?不知道你有沒有發現,我們時常會將APP分類、群聚或是整體化,以左邊的桌面來說,每個icon都有它各自的特色和形狀,而右邊的桌面呢?則是多了一點統一的感覺,這是因為右邊的美化讓每個icon的設計都使用了同一種風格─“插畫風”。在這裡,icon design在APP市場上扮演著重要的第一印象。
我們打開手機第一件事情,一定是用你的眼睛去尋找你常用的應用程式,當然這個行為會被固定的位置或常用的類別來增加APP的辨識程度,當有成千上萬的APP icon顯示在你的螢幕上時,一個APP icon的辨識度和色彩設計就變得極為重要了,由於Windows Phone是使用一致性的isotype去設計,在這裡我們就不拿Windows Phone的icon做比較。 一個好的APP icon design需要有哪些部份呢?這裡我簡單列了三項重點:
1.圖示與APP功能內容的聯想性
![]()
▲ Designed by Konstantin Dats.
上圖為一位德國iOS UI設計師所設計的拳擊icon,雖然是未上市的新設計,但我們可以猜想這或許是一支拳擊遊戲的APP程式,有的網友在Konstantin Dats的頁面上留言這個icon是他見過最棒的icon設計,也有的人說讓他想到了拳王阿里而激起了拳擊的熱情,或許你會認為有點誇張,不過一個好的icon設計,是會讓使用者在第一時間內有關聯性的想像的,更何況設計者還使用了注目性高的紅色來跳脫一大堆APP icon的色彩浴中。

▲ Designed by Konstantin Dats.
Konstantin Dats.慣用的3D的寫實風格去設計icon,上幅作品是一個計數器的APP,一樣讓人很容易聯想到這支APP的用途和功能。

▲ Designed by Burç Pulathaneli

▲ Designed by Burç Pulathaneli
2.圖示與APP介面設計的風格一致性
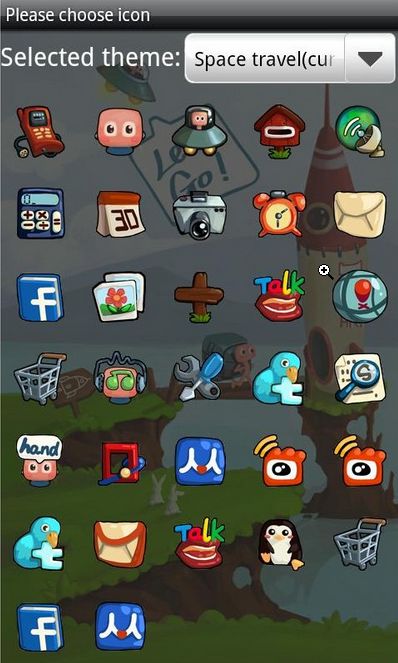
大部分的人應該用過下圖的應用程式《Speed Test》,經典的儀表板設計,透過儀錶板介面來呈現網路速度的測試功能,在icon與使用介面風格的一致性上面,幾乎是每個好APP設計的基本條件。


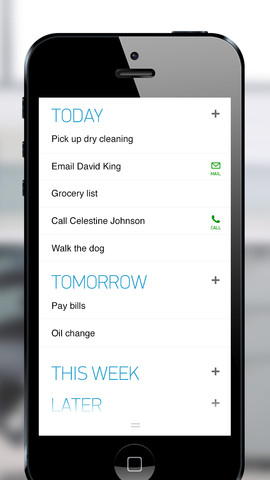
即使是簡約型的設計也可以簡單而有整體感,從《Any.DO》這支APP的icon設計,大部分的人一眼就能知道大概是一支to do list型的工作清單紀錄程式。用一個表示”完成”的打勾符號做為icon的重點,簡單明瞭,介面設計亦然。


以鉛筆塗鴉為美術風格的《Lead Wars》或稱鉛筆戰爭,這款回合制戰略遊戲則是用統一的鉛筆角色來讓操作軍事單位,也可以調整紙的樣式和鉛筆的深淺色調,是滿有手繪特色的一個作品。


受到大家喜愛的《PIYOMORI》黏小雞遊戲在美術上面也是採用統一的3D風格為主,所以你不會看到沒有面數或立體感的石鍋,或是風格差異太大的手繪貼圖在裡面,可見一個icon和interface設計的介面統一性有多重要。


3.圖示的明視度與注目性高
一個容易吸引第一目光的icon design總是會伴隨的明視度高或注目性高的配色,經典的像是警戒的黃黑配色,在台灣黃黑配色則是用在交通的號誌設計和安全標示最多,這是因為在色彩學上,黃黑(或黑黃)配色的設計是明視度最高的,容易讓人一眼就辨識出來。




除此之外,次於黃黑的配色就是黑配亮綠、黑配橙、白配紫與白配深藍這樣的配色組合,在色彩學上是注目性較高的配色原則。

▲ Designed by Rodrigo Bellão
而Rodrigo Bellão設計師所設計的音樂APP icon則是黃黑配色的類似色黑配橙,明視度也相對高於一般用類似色所設計的icon。
看完以上三點,身為APP開發者的你,怎能小看這看似簡單的icon design? 一個好的icon設計可以帶你上天堂,當然,也可以讓你的作品飛到不知處的九霄雲外。