Blog
趨勢新知
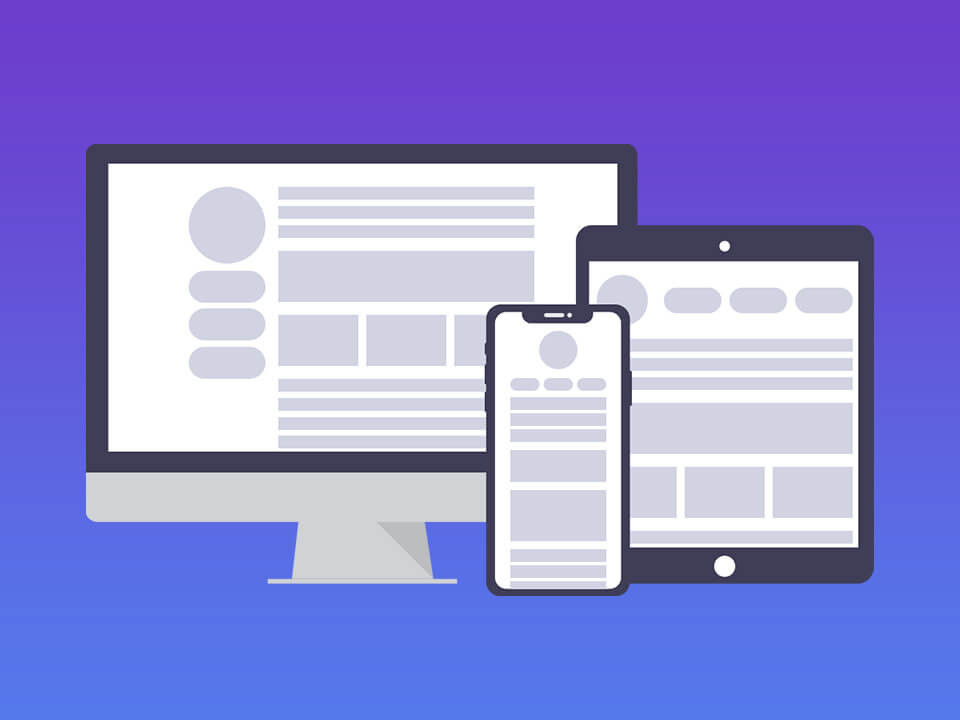
行動裝置網頁的重要性
2013-09-30
行動版網頁的迅速崛起
之前我們和大家分享的文章─《淺談網頁版面設計編排》,帶大家認識了近來國內外的網頁設計編排,以及《網站設計十年間,2013網站設計趨勢》這兩篇文章,而除了家家必有的電腦版網頁設計之外,你的網站還需要支援行動版網頁( Mobile-Web )嗎?設計行動版網頁有什麼好處?到底該怎麼設計規劃您的行動版網頁( Mobile Web )呢?
在我們介紹行動裝置網頁的重要性前,即將迎接下一個4G時代的行動網際網路中,筆者也針對手機網頁的重要性列出幾個注意點給大家參考:
2012年Google調查指出,有手機版網頁的商店會讓消費者更想要購物,而超過半數的使用者對沒有手機版網站感到不悅。-數位時代報導
「比起APP,我們更重視行動版網頁設計。理想的行動版網頁,需要考量使用介面設計以及網友的需求,不但要做到容易操作,便利閱讀及搜尋,也必須讓網友可以很快找到感興趣的商品。」-樂天市場行銷部長陳婷婷。
資策會產業情報研究所(MIC)執行的「2013行動購物調查」指出,消費者每天使用行動裝置的平均時間為2.7小時,其中在瀏覽購物網站及使用APP的時間占其中的40分鐘,將近4分之1的時間在行動裝置瀏覽購物資訊。
以上幾點綜觀來看,行動裝置大大在持續改變消費者的上網習慣,而即將邁入4G時代的您,還能不設計行動裝置網頁嗎?隨著上網費率調降、 Wi-Fi 熱點如影隨形,這可是一塊不容忽視的市場。
電腦網頁與行動裝置網頁差異
對於行動版網頁有了初步的了解後,我們還必須考慮到行動裝置網頁和電腦版網頁的差異:
1. 您的消費族群經常使用智慧型手機瀏覽網頁嗎?
此點可透過 Google Analytics 功能中”目標對象”的”行動裝置”報表來分析,若是您的網站已經架設在即時互動科技的機房中,我們都會幫您設置好 Google Analytics 的追蹤碼,以便您了解您的客戶從何而來,是由電腦連線、手機或平板電腦瀏覽您的網站。
2. 原本的網頁是否有使用 Flash 動畫的部分? 您知道 Flash 動畫是不能顯示在 iOS 系統的手機(iPhone) 和平板電腦(iPad)嗎?
台灣有許多公司企業仍有使用 Flash 動畫的習慣,殊不知在 iOS 系統的行動裝置下,有許多使用者是看不到 Flash 的設計,這時候就必須考量是要重新請設計師製作行動裝置網頁,還是將現有電腦版網頁優化不顯示 Flash,而改用 HTML 5設計了。以客戶的案例舉例:
3. 行動裝置結合原生功能,也能讓你的客戶直接撥打網頁上的電話、開啟網路地圖或寫給客服email等,較電腦網頁多出許多優勢。
以往電腦網頁還需要額外付費給Skype,來讓網頁可以透過Skype撥打電話,現在透過手機原生的程式功能,只要懂得利用行動版網業的優勢,就能讓您的客人更快找到您。
4. 行動裝置解析度比電腦網頁小了許多,設計需要更簡潔,也需重新考慮瀏覽的視覺動線。
不知道您有沒有在手機瀏覽某些小的不能再小的網站經驗?然後再動動您的手指頭來回放大每個網頁……點選那好像永遠點不到的按鈕連結?若是行動裝置瀏覽網頁這麼不方便,您賣再高品質的商品也變得可惜許多。
沒有確切的想法嗎?給我們一個機會,讓我們為您服務。
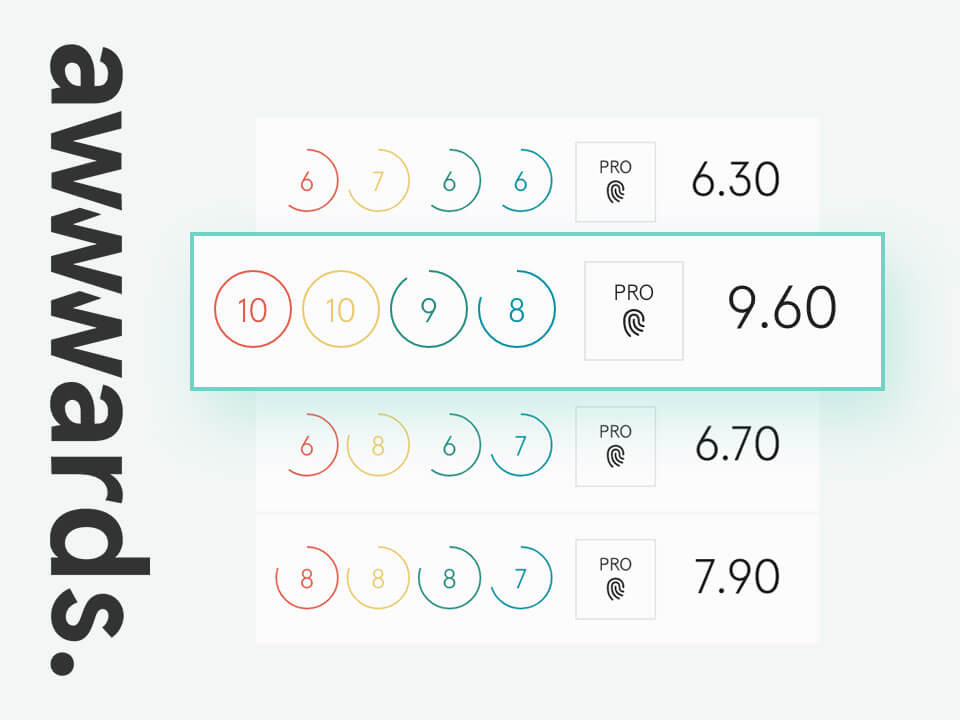
你的網站有幾分?網站評分平台 AWWWARDS
2013-09-27
今天我們要分享一個內容相當豐富的線上網站設計評分網站:AWWWARDS
這是一個相當知名的線上網站評分平台,當一個網站的評分高達某種程度,還會得到相關的獎項,並且將這個獎項標籤放在自己的網站當中,作為一種榮耀的證明。因此,你可以在這個網站上面找到各種相當不錯的參與評分的網站作品。
既然為網站評分與給予優良的網站應有的獎項是這個網站主要的目的,那麼背後必定也有評審團的存在,AWWWARDS的評審團,是來自於世界各地的介面設計、視覺設計等相關專業的設計師所共同評分,有了專業的評審團,這些被評分過網站更是有其參考價值。
每個網站評分標準總共分為四個部分:
一、設計
二、創意
三、操作性
四、內容
每個網站將被依這四種屬性分別給予評分,最後將所有評審的給分做平均計算。
在AW網站中,你也可以發佈你所設計的網站參加評分,但報名參與評分是需要錢的,分為標準的25歐元與專業的50歐元報名系統+,前者可參與評分,如果被評為當日精選的網站,還可以被系統給收錄,而付出50歐元參賽的話,無論是否得有獎項,皆會被收錄在AWWWARDS裡的網站選集當中,等於是加價為自己做推廣。
突然沒有IDEA了嗎?那麼就來AWWWARDS看看優秀作品,補充腦內能量吧!
http://www.awwwards.com/
網站設計十年間,2013網站設計趨勢
2013-09-13
「十年之前…我不認識你,你不屬於我,我們還是一樣…….?」喔,離題了,今天我們要來簡單談談網站設計世界的「十年」。
從網際網路普遍以來,網路平台幾乎已是各大企業、公司等許多組織行號與團體必備的訊息傳遞或行銷推廣工具。
回顧十年甚至更久前的網路環境,由於網路頻寬與設計語言上的限制,傳統網站設計常使用 html 的 table 表格來建構網頁,網站尺寸設計亦侷限於1024X768甚至800×600這樣的尺寸內,也不能使用解析度太大的網頁圖片,透明圖檔也以gif的使用為主。接下來由於flash的流行與炫麗的動態效果,越來越多網站設計也使用起 Flash 與 ActionScript 來搭配製作,至今也仍有相當多的網站還搭配著Flash呈現網站。
時間拉回2013年的現在,網路頻寬與電腦硬體設備不斷提升,人人透過各種高解析度螢幕、智慧型手機、平板電腦等瀏覽網站,行動平台不再支援FLASH,主流的網站設計語言與規範轉為 CSS3 + HTML5 ,成為現在網站設計的標準。現代的網站設計風格與趨勢也轉為以下幾點:
一、響應/自適應式網站設計(Responsive design)
由於瀏覽網頁的平台不再僅限於電腦螢幕(即便是電腦螢幕,使用者也可能使用著不同的解析度),更有平板電腦、智慧型手機等,如果用固定寬高製作網站,則在不同平台上瀏覽網站將出現版面太小或太大等版面浪費或不足的問題,因此,能針對不同平台做調整的自適應式網站設計是近年的重點之一。
二、垂直式網站瀏覽
常常在逛國內外各大網站時一定會發現,越來越多網頁的內容呈現方式常常是一長串的瀑布式垂直內容(但會分成數個段落),如APPLE的官方網站這般的呈現方式,也許有人不喜歡在同一個頁面捲動多次,但其實透過適當的編排與設計,整個網頁的瀏覽動線與使用其實是會相當流暢的,在手機與平板電腦上也能以相當直覺的垂直滑動來瀏覽頁面。
垂直式瀏覽網站案例:蘋果電腦iOS7介紹頁、nextr
三、大型按鈕設計
大型按鈕的設計,具有兩個主要的目的。首先,在瀏覽網站時,常會提示你透過按下按鈕前往新頁面,或者進行購物的動作,夠大的按鈕可以顯示出其重要度,能讓人快速注目到透過大小不同的對比,製造重點上的落差,讓使用更直覺。另一方面,這樣的按鈕設計,也能方便各種觸控式螢幕平台的瀏覽與操作。
四、圖層視差滾動設計
運用圖層做視差設計,在2D動畫世界中原本就是一個相當常見且重要的模擬景深與空間感的技巧。將前後兩張(以上)圖層以不同的移動速度作呈現,在頁面滾動時可以造成不錯的空間效果,從FLASH開始流行後便有許多網站運用這種技巧,現在則轉以CSS3 + HTML5來建構。
唯一需要注意的是,這樣的效果雖然相當酷炫,但過度運用卻是可能造成瀏覽上的疲憊與分心。視差滾動設計案例:Ben the Bodyguar、activatedrinks
五、社群整合
近年來如Facebook、Twitter社群網站的崛起,改變了相當多人的生活與社交習慣,將網站與透過與社群網站間的結合,一來可以做訊息的傳播,也可以吸引更多人瀏覽與互動。
六、網路字型的運用
字型的運用在網站的視覺設計上是相當重要的一環,原本傳統HTML製作的網站,一般而言都是使用預設的字型,顯得不夠有特色而無趣,如要用特殊字型,只能使用圖檔的方式,相當不便且耗資源,而網路字型的發展與運用,能使網頁更富變化,進而提升瀏覽的使用經驗與趣味效果。
七、扁平化設計─Less is more簡約風格
過去在各種網站設計、智慧型手機等介面上,常見許多花俏炫目的美術與介面設計,然而過度裝飾與追求擬真之下,其實會減損資訊的傳遞與使用的經驗。從Window8與蘋果最新的iOS7介面可以發現,這種簡約的扁平化設計已成趨勢,扁平化並不只是盲目地去除各種擬真的視覺效果,而是一種少即是多的設計精神體現。少了過度花俏的裝飾效果,卻能帶給我們更加清晰與直覺的使用體驗。
如以下的網站案例:蘋果電腦網站nitrografix
參考資料http://smashinghub.com/web-design-trends-in-2013.htm
淺談網頁版面設計編排
2013-09-09
這次來跟大家談談網頁設計中的版面編排,小至部落格版面,大至企業公司網頁設計,其實我們生活中已經充斥了許多網頁編排的奧妙在裏頭,我們簡單列了幾項較常看到的網頁編排:
一、主欄置中、標題與頁尾固定型
主欄置中型的特色就是保留視覺畫面超過2/3版面的區域做為主要的視覺形象,這樣的設計非常依賴官方提供的高解析度形象照片,或者是清晰漂亮的產品展示,最常見於女性群眾使用的服飾、時尚或婚紗珠寶類產業,除此之外,也推薦重視佳餚呈現的餐廳業者與飯店展業運用此型設計,如下面的案例:
▲ キユーピー「パスタカフェ」のWEBデザイン
若是你的餐廳已經擬定好料理風格和主打的菜色,近距離的佳餚照片一定不可或缺,如何讓坐在電腦前的人也能感到食指大動,這樣的網頁會有加分效果喔!
▲ 京都 舞鶴の観光情報「まいづる観光ネット」のWEBデザイン
無論是觀光、美景或是旅遊產業,景色宜人的光景,也很適合採用這樣的網頁設計。
▲ H&M – Designed by Hugo Albönete
由於女性心理喜愛觀賞精美的圖片,採用這樣的設計也能讓客戶眼睛為之一亮,前提是這樣的設計必須有定期更換形象圖片的素材產生,才能加深客人對於品牌的定期更新印象,尤以時尚、女性向網站最為明顯。
二、2欄固定、左側選單型
在台灣的網頁設計中,極大部分會採用2欄式的設計,無論是左欄選單還是右欄選單,這樣的網頁編排設計因為可將子選單獨立為一個區塊,再讓程式設計師去控制是否要顯示子選單,所以適用於選單類別較多的網頁,最典型的案例就是購物網站、拍賣網站這一類的電子商務網站。
而內容欄位又可涵括形象、推薦商品、最新消息或廣告等曝光,屬於資訊與商品並重的設計方式,如以下案例:
▲ 日本無印良品
以無印良品為例,由於販售的商品種類眾多,就可以將商品的類別逐一排列在左側,形成一個獨立的子選單,而非商品類的主選單就可以設計在標題列上固定顯示,無論切換到哪一頁,都可以看到主選單和商品子選單,非常便利。
▲ iRead 灰熊愛讀書
2欄式排版還可變化為3欄式,最常見的線上書店網站也常用此種編排方式,增加商品和銷售的曝光成長。只是這樣的版面設計,相同的也容易讓人難以專心閱讀,注意力容易分散,筆者會建議一個螢幕畫面裏頭盡量不超過4個資訊區塊,像下方無印良品的設計,無論在16:9螢幕、16:10螢幕或4:3螢幕中,若不捲動滑鼠,基本上一個螢幕畫面不會顯示超過4個資訊區塊,是較佳的資訊呈現方式。
▲ 網頁資訊區塊示意圖
三、置中3欄式,標題列固定型
這種置中3欄式的網頁設計,非常普及在國外的網頁設計上,尤其是在CMS(Content Management System)平台上,不難發現國外的設計趨向使用這種置中的欄位分割方式,不僅擁有彈性的形象設計區塊,也能透過欄位清楚的指出服務項目,再透過其他分割欄位強化產品服務的圖像,儼然形成了一種大器且專業的第一印象,列舉以下案例:
▲ 日本星光商會官網
日本的星光商會官網就是採用置中欄位分割的網頁設計方式,雖說其中混用了3欄和4欄的設計,不過設計的道理是相同的,運用了項目欄位的優點,點出了公司的主要服務項目,也增強了實績介紹的呈現,不知道你是否也有看過這樣的網頁設計呢?
▲ Enfold – Designed by Kriesi
置中三欄式的網頁設計方式,推薦運用在資訊科技產業、專業服務業與品牌企業網站上,會是您下一次網站改版的另一個新選擇。
方便的線上 CSS 網站版面設計工具 webflow
2013-08-09
CSS的編寫除了透過純文字的編輯,以及Dreamweaver等網站設計程式之外,目前在網路上有許多的模組網站,提供相當方便的視覺與模組化的編輯介面,幫助設計師們能更方便地製作出各種CSS樣式。
這次我們要介紹的是線上網站版面設計工具:webflow
webflow是一個提供了植基於網頁的線上網站編輯介面,類似於「Adobe Edge Reflow」,對於有CSS基礎觀念的設計師們而言,頗有幫助。透過視覺化的模組介面,直接以滑鼠拖拉DIV區怪、按鈕、圖片至任何你想要的位置,再設定數值,短時間內便可以完成一個簡單的頁面,並且自動支援自適應頁面(RWD),可再個別針對不同的瀏覽平台如平板電腦或智慧型手機等做個別的CSS版面規劃。整個網站設計完成之後,還能匯出完整包含HTML與CSS的壓縮檔,可說相當方便。
webflow編輯介面
webflow支援各種平台上的自適應編排設計
webflow提供免費與付費版本,免費版本有網頁專案數的限制,上限是三個,且不提供隨附的網域名稱,但仍提供100%的CSS設計功能,快來試試看吧!
webflow官方網站
webflow基礎教學
網站設計需要提供什麼資料與素材?
2013-08-07
一個完整網站的內容,包含了文案(字)資料、圖片訊息、影音內容以及其他相關文件的下載等,根據不同的網站內容架構,需要的資料也將不盡相同,大致有以下幾點:
一、文案資料
例如:「公司簡介、企業沿革、營業項目、產品介紹、訪客問答、公司連絡基本資料…等」。文案內容可在確立網站架構後由企業之行銷企劃人員整理撰寫,再提供給我們進行網站設計運用。若無專門的文案撰寫人員,也可請我們幫忙撰寫,再給企業內部進行內容校對編修。
1. 公司簡介-簡易介紹公司營運內容以及現況與未來方向等
2. 企業沿革-公司大事記、企業故事、品牌等
3. 公司連絡資料-公司地址、各大服務據點、電話、傳真、信箱等
4. 營業項目-營運之服務或產品項資料簡介
5. 產品介紹-個別產品之尺寸、價格及相關功能簡介等
6. 訪客問答FAQ-提供針對產品或服務可能之問題與解答
7. 其他-各頁面之相關介紹文案等
二、圖片資料
網站設計需要的圖片資料,包含企業LOGO與標準字的向量檔、網站形象圖片、產品照片、企業軟硬體設施照片等等。所提供之圖片檔案盡量給予原始檔或解析度足夠之清晰圖檔,以保持未來編修的彈性以及品質,且須注意版權問題,盡量不要使用未經授權的圖片資料。
1. 企業LOGO與標準字向量檔
2. 網站主形象圖片或素材
3. 產品圖片
4. 企業店面內外部之照片(如烘焙業、飯店民宿業等)
5. 企業人員照片(用於呈現企業專業形象)
6. 其他
三、影音資料
如果有使用影音檔案於網站頁面中呈現之需求,可先將影音檔案上傳至youtube,再提供該影音的網址給我們。
四、其他資料
除了文案及圖片以及影音資料外,若企業的網站有其它特殊需求時,便需提供相關檔案資料,如技術說明文件、操作手冊、欲提供網友下載的檔案等。
超酷版 HTML5 英文輸入法練習遊戲 Z-Type
2013-07-26
從Windows95時代就內建於系統中的「中文輸入法練習」小遊戲,想必是很多人的回憶吧(不小心透漏年齡),透過中文的輸入,將上方不斷掉落的文字逐一消除,這可須要夠快的打字速度呢!
Windows「中文輸入法練習」小遊戲,好懷舊啊!
國外的設計師Dominic Szablewski製作了一個以HTML5為基礎的小遊戲:Z-Type,他便是類似輸入法練習的概念,以射擊遊戲的方式呈現出來。
遊戲進行中,會從上方陸續出現各種英文單字(words)小兵攻擊,甚至還有會使出範圍攻擊的魔王,玩家要趕緊把這些炸彈分別輸入相應字母消除,才可避開攻擊。
每次攻擊必須將整個單詞確實消滅,才可以繼續攻擊下一個單詞/字
使出範圍字母攻擊的魔王,要趕緊將襲來的字母消除!
若不幸被炸到,就會結束遊戲,同時也會顯示出你的英打速度分析喔
遊戲中如果打字不及,被炸彈炸到就會馬上Game Over,同時也會顯示出玩家的英打速度分析,如果平時需要殺時間的話,這款以HTML5為基礎建構的小遊戲,也是不錯的選擇喔!
來源:
Z-Type http://phoboslab.org/ztype/
觀察,從商品的品質細節著手
2013-07-23
這陣子,我們開始服務百貨專櫃飾品客戶,從客製化的APP設計開始,陸續延伸到飾品的網路行銷。每一次與客戶討論的過程,都能多了解台灣品牌在實體通路與網路行銷過程中的小故事,也許未來有機會能與大家分享。
因為一句話:
“「客戶的商品就是我們的亮點。」„
於是,在客戶的設計師最忙碌的情人節前夕,啟動了協助商品拍攝計畫:
客戶所提供的商品照片,並沒有實體商品來的亮眼,原本飾品的細節質感沒有被突顯,這是我們覺得可惜的地方。由於希望能讓APP裡的飾品圖片,能獲得手機用戶的關注,所以我們準備了一些小道具來協助拍攝 :
1、黑色、灰色、白色紙張半開左右 X 1張
2、白色硬挺卡紙4K大小 X 2~3張
3、老機不敗之Nikon D90 X 1台
4、Nikon閃光燈+柔光罩 X 1個
5、雙面膠帶 X 1捲
6、刀片 X 1個
Step 1. 平光試拍
公司有大面的採光空間,我們先試以自然光的方式確認色光和白平衡。
陽光照射下平放拍攝試光
Step 2. 製作鏡頭用相機遮蔽掩體
用我們準備好的白色卡紙製做一個面積能夠cover住相機和攝影師手部的紙盒,家裡若有現成的餅盒也可以拿來替代,效果會比白色卡紙好喔。然後使用鏡頭蓋在紙盒中心內凹處畫一個相機蓋的輪廓,這是為了確保鏡頭可以套上紙盒,把相機主體和攝影師的手隱藏起來。
這個掩體我們總共做了三個顏色,黑色、灰色和白色三種,方便拍攝出不同的色彩反射。
Step 3. 用紙捲成圓形柔光棚
由於被攝體商品較小,我們就可以透過A3左右大小的白紙簡單捲成一個柔光棚,一來可以當作閃光燈的柔光罩,二來也很好固定拍攝高度。裡頭也可以適當放入黑色或灰色紙片條,讓圓周的1/3左右可以反射黑或灰色出來,增加銀飾的質感層次。
做成一個筒狀之後,將邊邊用雙面膠黏好,柔光攝影棚就簡單完成了!
Step 4. 定位拍攝
將飾品就定位,確認好商品固定的擺放位置後,就可以將商品放入拍攝囉!
Step 5. 拍攝成果
試了幾種不同的拍攝方式,還是覺得圓柱形紙捲最好用,我們來看一下老派的Before & After照片:
Before-
After-
這次的拍攝也試出了讓客戶點頭的品質,讓自認為攝影半調子的設計師們更有信心了些。我們相信設計思考不單只是把網站、程式、系統架設好就沒我們的事了。讓自己多用心去設想,協助客戶掌控商品的品質細節,這樣的作品就能更貼近設計師的設計初衷,如此才是客戶、用戶、設計師都能點頭認同的好作品!謝謝公司兩位辛苦協助攝影的設計師~
我的 Photoshop 變樂高了!
2013-07-22
國外的設計師們真的很有愛,從iOS7 的icon,到各種知名APP都喜歡幫他穿新衣服來個redesign,這次腦筋也動到了全球許多設計師都會用到的Adobe Photoshop身上。
樂高積木相信是許多人小時候,甚至到長大都還非常喜愛的一種積木玩具(甚至是種收藏品了),設計師將這可愛的小玩意兒,結合到每天必定要使用的Adobe 軟體,創造了一個非常可愛的操作介面。
讓我們來看看Adobe X 樂高積木 會迸出什麼有趣的效果吧!
這樣的Redesign真的是相當可愛啊! 喜歡樂高積木的設計師們,是不是很心動呢?
參考資料:
http://www.behance.net/gallery/Adobe-Photoshop-Lego-Edition/9548977
產品釋放正能量的情感化設計 ─ 胡澈
2013-07-08
每一個用戶都是飽含情感的個體,該如何最好地滿足他們的需求呢?人機交互過程(或稱人機互動設計)中該如何讓人和機器之間形成有效的溝通?畢竟一方是冷冰冰的機器,另一方卻是飽含情感的人!
在電影《卡薩布蘭卡》中,有這樣一段臺詞:“世上有那麼多的城鎮,每個城鎮有那麼多的酒館,她卻走進了我的。” 情感化設計所追求的目標,不過如此。
情感化設計並非是一種設計手法。我認為,這是一種圍繞產品體驗問題而引發出的設計理念。在設計美學中往往會提及人與物的關係。最重要一點便是處理人和物的關係,要從“人”的視角去看待產品。
一個普通的杯子,和其他的杯子沒有區別,但在不同人面前,卻會帶來不一樣的感觸。有人會讚歎杯子的外形設計合理,有人會質疑杯子為什麼沒有手柄,或許還有人會因為杯子的材質而擔心是否容易摔碎——人人都是哈姆雷特。
因此,情感化的目的就是當人使用產品時,由此帶來的體驗成為戳中你內心的溫柔一刀,讓用戶像亨弗萊·鮑嘉(Humphrey Bogart)那般喃喃地說:“天哪,她卻走進了我的酒館!”
站在人的視角
在互聯網(網際網路)產品設計中一定會涉及到兩個詞:“用戶價值”和“用戶體驗”。許多人都說要打造最佳用戶體驗,但卻不容易解釋這究竟是什麼。我認為,要解釋用戶體驗,必須解釋用戶價值。一個產品,首先是能用,然後是好用,最後還能帶來身心愉悅的感覺。用戶價值意味著滿足了“能用”的需求,而用戶體驗則由後面兩個環節決定,帶給用戶“好用”和“還想用”的體驗。
情感化設計便是增強用戶體驗的一種思路。
在極客公園的廣州活動中,一位名為 Jo 的年輕人展示了微信內部在研發的一款硬體產品:微信對講機。這款產品定位是當使用者在複雜情況下,可以簡單地使用語音對講功能。或許大家有疑惑,一款對講機,是否有重複造輪子的嫌疑?Jo 在接下來的講演中,充分地闡述了“情感化設計”在這款產品上的運用:
最開始的設計樣式是一支筆,便於攜帶和隨時使用。其中有意思的一個細節是,筆的頂端是一個可以插拔使用的耳機。Jo解釋這樣的設計是為了方便公開場合進行私密對話。第二個設計樣式更像對講機,可以吸附在汽車空調扇葉,方便自駕游的用戶隨時溝通。第三個設計樣式則結合了使用者場景考慮。Jo解釋開車過程中,無法區分對講機正反面,容易導致駕駛員難操作,也有可能引發開車事故,因此將麥克風從側面改到了頂端。第四個設計樣式是在之前產品上的優化,按鈕需要突出,方便通過觸感進行對話,而不需要用眼睛去判斷——畢竟,開車的時候目光離開前方一下,也有可能帶來危險。
真是讓人稱讚的設計!Jo在闡述設計理念的過程中,最關鍵的點就是從使用場景和使用者視角出發——假如我是用戶,我該怎麼使用?這是一種周密而貼心的考慮,只有從人的視角去看待問題,才會有這樣貼心的體驗。
從人的視角出發,使人感受到關懷——這便是情感化設計。
人機交互的情感關懷
巴斯卡說,人是一株會思考的蘆葦;我覺得還可以加一句:“人類飽含情感”。正因為“飽含情感”,所以產品情感化設計一定要關注用戶使用的情景和情緒。
就好像一本優秀的小說,情感化設計首先需要把使用者帶入到一種情境中,逐步從馬斯洛底層的“安全感”需求出發,一級一級滿足最頂層的“自我實現”需求;然後通過展開劇情,將用戶帶入到故事中。 QQ 空間團隊的黃希彤講了這樣一個故事。
當用戶打開一個網站,因為某些原因看到 404 頁面,會是什麼樣的心情?如果只是一個寫著 404 無法訪問的簡單頁面,誰都會覺得這個頁面冷冰冰,甚至是影響心情。但是如果在這樣的頁面上,加入一些公益元素,讓這個原本表示無法訪問的頁面變得有愛有故事,讓人關注公益,傳播一種“正能量”,是否更佳呢?
把原本冷冰冰的伺服器回饋改成充滿人情味的公益頁面,讓人得到情感上的關懷,這也是情感化設計的體現。
情感化的回饋機制
人是需要得到認同和回饋的。目前太多的產品沒有從人的視角出發,去滿足“認同和回饋”的情感化需求。
當我悲傷,我需要安慰;當我快樂,我需要分享。每個人無時無刻不在接觸著各種產品。當遭遇一款缺乏情感化設計的產品,使用中帶來各種不便和挫敗感時,你有什麼感想?
這種情況應該被改善。Google Doodle 充滿趣味,Flickr 注重提供溫馨提醒,QQ 努力提供盲人使用的版本——許多互聯網公司已經讓情感化設計深入人心。
一點點情感化的設計改進,影響的是上萬甚至上億的用戶體驗。我希望越來越多的產品在設計中加入一點“人情味”,讓情感化設計更加流行。這才是真正的正能量,不是嗎?
作者:胡澈 / 產品觀察者,目前為產品經理
原文網址:http://www.geekpark.net/read/view/183732
躍出螢幕之外!好立體的扁平化 iOS 7 介面
2013-07-05
iOS 7的系統介面推出之後,許多設計師們也紛紛推出各種風格與概念迥異的概念iOS介面設計。
繼上次「看不慣iOS 7按鈕太扁平,設計師大改造」中分享了一個概念介面設計後,最近又有人以完全沒有任何漸層變化的扁平向量風,設計了一款Redesign版本的iOS 7概念按鈕介面設計。
由於其陰影色塊的特殊設計,從正面的角度觀看螢幕時,按鈕就好像有太陽照射一般,有陰影的色塊。而在一定角度(約45度)的瀏覽狀態下,平面的按鈕看起來更如同立體化了一般,躍出螢幕之外,視覺上相當的富有趣味!只不過按鈕間的辨識度,恐怕會讓人有點傻傻分不清楚啊!
資料來源:
http://www.behance.net/gallery/iOS-Icons/9503693
TOYOTA & 小精靈,迸出新遊戲!
2013-06-28
相信許多人小時候都有玩過小精靈(Pac-Man),台灣TOYOTA近日便推出了以小精靈為核心概念的「GO車爆走 獎金抱走」網路行銷小遊戲。
這個小遊戲將google map與Facebook兩個平台做了結合,玩法跟小精靈相當類似。
首先必須選擇車款、輸入遊戲開始的地點(真實地圖)之後,便可直接透過滑鼠移動車子,在google map上行駛,閃避四面八方湧入的幽靈,並且盡可能地吃到散佈於路上的金幣。
玩家在遊戲中所賺取的金幣的多寡影響了最後可以抽獎的金額,除了在遊戲中所獲得的金幣之外,玩家還可以將此遊戲頁面訊息分享至Facebook給朋友們知道,藉此增加抽獎金額,並且吸引其他好友一起遊玩、比較分數。
透過這樣的趣味遊戲與獎金抽獎活動的結合,促使玩家於社群分享訊息,提高其曝光,進而達到行銷廣告的效果,真的是頗有創意與趣味的網路行銷的手法,你覺得呢?
-結合google map場景,會顯示遊戲最後結束的地點,相當有趣
參考網站:「GO車爆走 獎金抱走」