網站設計十年間,2013網站設計趨勢
「十年之前…我不認識你,你不屬於我,我們還是一樣…….?」喔,離題了,今天我們要來簡單談談網站設計世界的「十年」。
從網際網路普遍以來,網路平台幾乎已是各大企業、公司等許多組織行號與團體必備的訊息傳遞或行銷推廣工具。
回顧十年甚至更久前的網路環境,由於網路頻寬與設計語言上的限制,傳統網站設計常使用 html 的 table 表格來建構網頁,網站尺寸設計亦侷限於1024X768甚至800×600這樣的尺寸內,也不能使用解析度太大的網頁圖片,透明圖檔也以gif的使用為主。接下來由於flash的流行與炫麗的動態效果,越來越多網站設計也使用起 Flash 與 ActionScript 來搭配製作,至今也仍有相當多的網站還搭配著Flash呈現網站。
時間拉回2013年的現在,網路頻寬與電腦硬體設備不斷提升,人人透過各種高解析度螢幕、智慧型手機、平板電腦等瀏覽網站,行動平台不再支援FLASH,主流的網站設計語言與規範轉為 CSS3 + HTML5 ,成為現在網站設計的標準。現代的網站設計風格與趨勢也轉為以下幾點:
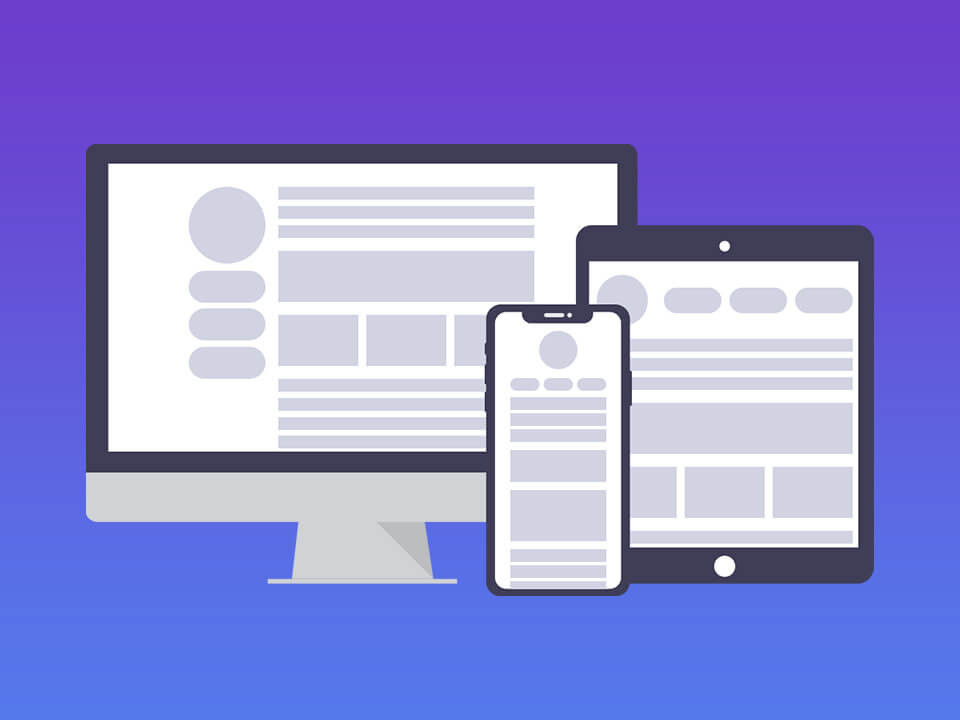
由於瀏覽網頁的平台不再僅限於電腦螢幕(即便是電腦螢幕,使用者也可能使用著不同的解析度),更有平板電腦、智慧型手機等,如果用固定寬高製作網站,則在不同平台上瀏覽網站將出現版面太小或太大等版面浪費或不足的問題,因此,能針對不同平台做調整的自適應式網站設計是近年的重點之一。

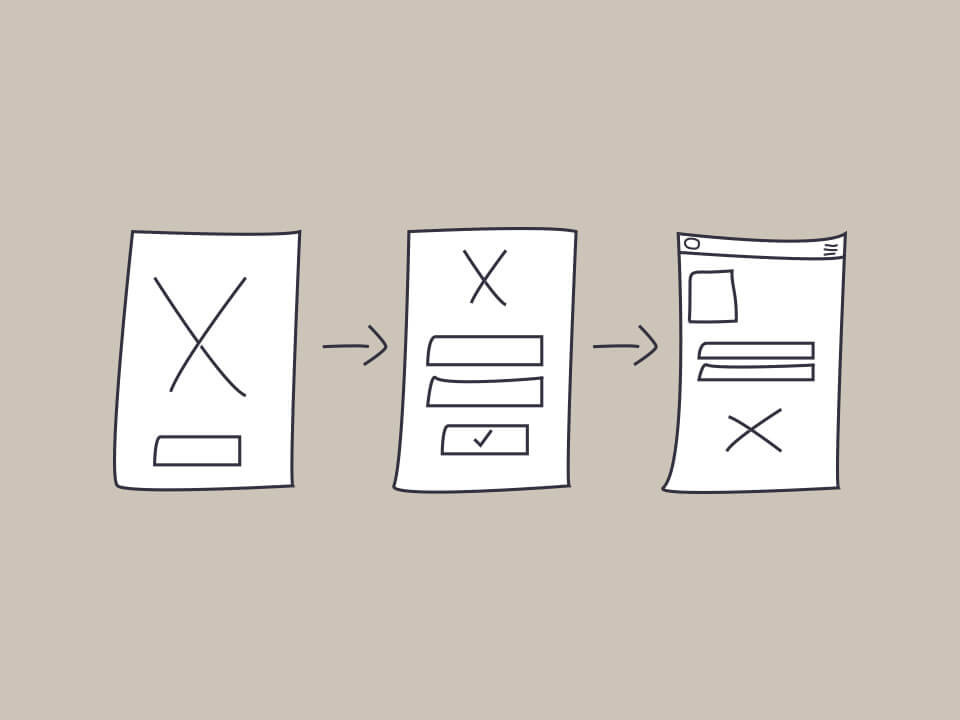
常常在逛國內外各大網站時一定會發現,越來越多網頁的內容呈現方式常常是一長串的瀑布式垂直內容(但會分成數個段落),如APPLE的官方網站這般的呈現方式,也許有人不喜歡在同一個頁面捲動多次,但其實透過適當的編排與設計,整個網頁的瀏覽動線與使用其實是會相當流暢的,在手機與平板電腦上也能以相當直覺的垂直滑動來瀏覽頁面。
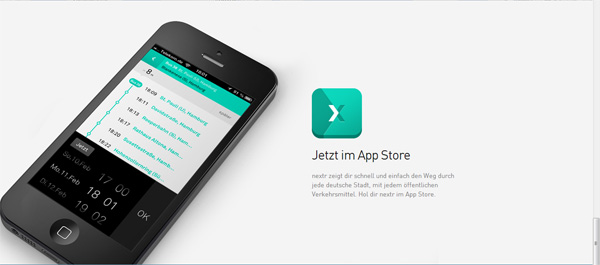
垂直式瀏覽網站案例:蘋果電腦iOS7介紹頁、nextr


大型按鈕的設計,具有兩個主要的目的。首先,在瀏覽網站時,常會提示你透過按下按鈕前往新頁面,或者進行購物的動作,夠大的按鈕可以顯示出其重要度,能讓人快速注目到透過大小不同的對比,製造重點上的落差,讓使用更直覺。另一方面,這樣的按鈕設計,也能方便各種觸控式螢幕平台的瀏覽與操作。
運用圖層做視差設計,在2D動畫世界中原本就是一個相當常見且重要的模擬景深與空間感的技巧。將前後兩張(以上)圖層以不同的移動速度作呈現,在頁面滾動時可以造成不錯的空間效果,從FLASH開始流行後便有許多網站運用這種技巧,現在則轉以CSS3 + HTML5來建構。
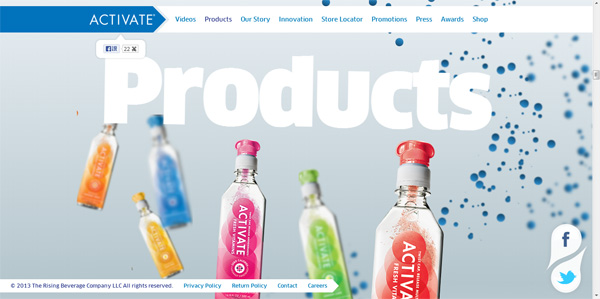
唯一需要注意的是,這樣的效果雖然相當酷炫,但過度運用卻是可能造成瀏覽上的疲憊與分心。視差滾動設計案例:Ben the Bodyguar、activatedrinks

近年來如Facebook、Twitter社群網站的崛起,改變了相當多人的生活與社交習慣,將網站與透過與社群網站間的結合,一來可以做訊息的傳播,也可以吸引更多人瀏覽與互動。
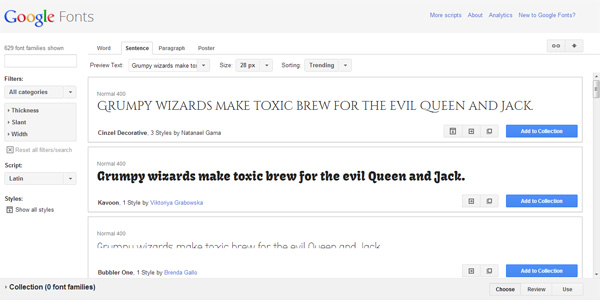
字型的運用在網站的視覺設計上是相當重要的一環,原本傳統HTML製作的網站,一般而言都是使用預設的字型,顯得不夠有特色而無趣,如要用特殊字型,只能使用圖檔的方式,相當不便且耗資源,而網路字型的發展與運用,能使網頁更富變化,進而提升瀏覽的使用經驗與趣味效果。

過去在各種網站設計、智慧型手機等介面上,常見許多花俏炫目的美術與介面設計,然而過度裝飾與追求擬真之下,其實會減損資訊的傳遞與使用的經驗。從Window8與蘋果最新的iOS7介面可以發現,這種簡約的扁平化設計已成趨勢,扁平化並不只是盲目地去除各種擬真的視覺效果,而是一種少即是多的設計精神體現。少了過度花俏的裝飾效果,卻能帶給我們更加清晰與直覺的使用體驗。
如以下的網站案例:蘋果電腦網站nitrografix