Blog
趨勢新知
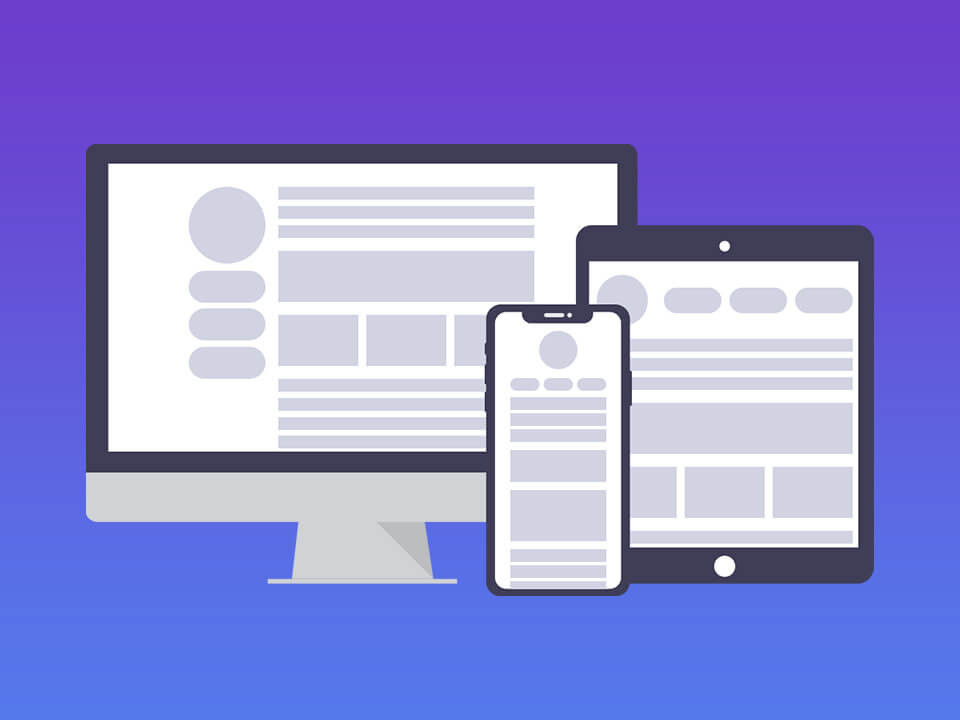
行動裝置網頁的重要性
2013-09-30
行動版網頁的迅速崛起
之前我們和大家分享的文章─《淺談網頁版面設計編排》,帶大家認識了近來國內外的網頁設計編排,以及《網站設計十年間,2013網站設計趨勢》這兩篇文章,而除了家家必有的電腦版網頁設計之外,你的網站還需要支援行動版網頁( Mobile-Web )嗎?設計行動版網頁有什麼好處?到底該怎麼設計規劃您的行動版網頁( Mobile Web )呢?
在我們介紹行動裝置網頁的重要性前,即將迎接下一個4G時代的行動網際網路中,筆者也針對手機網頁的重要性列出幾個注意點給大家參考:
2012年Google調查指出,有手機版網頁的商店會讓消費者更想要購物,而超過半數的使用者對沒有手機版網站感到不悅。-數位時代報導
「比起APP,我們更重視行動版網頁設計。理想的行動版網頁,需要考量使用介面設計以及網友的需求,不但要做到容易操作,便利閱讀及搜尋,也必須讓網友可以很快找到感興趣的商品。」-樂天市場行銷部長陳婷婷。
資策會產業情報研究所(MIC)執行的「2013行動購物調查」指出,消費者每天使用行動裝置的平均時間為2.7小時,其中在瀏覽購物網站及使用APP的時間占其中的40分鐘,將近4分之1的時間在行動裝置瀏覽購物資訊。
以上幾點綜觀來看,行動裝置大大在持續改變消費者的上網習慣,而即將邁入4G時代的您,還能不設計行動裝置網頁嗎?隨著上網費率調降、 Wi-Fi 熱點如影隨形,這可是一塊不容忽視的市場。
電腦網頁與行動裝置網頁差異
對於行動版網頁有了初步的了解後,我們還必須考慮到行動裝置網頁和電腦版網頁的差異:
1. 您的消費族群經常使用智慧型手機瀏覽網頁嗎?
此點可透過 Google Analytics 功能中”目標對象”的”行動裝置”報表來分析,若是您的網站已經架設在即時互動科技的機房中,我們都會幫您設置好 Google Analytics 的追蹤碼,以便您了解您的客戶從何而來,是由電腦連線、手機或平板電腦瀏覽您的網站。
2. 原本的網頁是否有使用 Flash 動畫的部分? 您知道 Flash 動畫是不能顯示在 iOS 系統的手機(iPhone) 和平板電腦(iPad)嗎?
台灣有許多公司企業仍有使用 Flash 動畫的習慣,殊不知在 iOS 系統的行動裝置下,有許多使用者是看不到 Flash 的設計,這時候就必須考量是要重新請設計師製作行動裝置網頁,還是將現有電腦版網頁優化不顯示 Flash,而改用 HTML 5設計了。以客戶的案例舉例:
3. 行動裝置結合原生功能,也能讓你的客戶直接撥打網頁上的電話、開啟網路地圖或寫給客服email等,較電腦網頁多出許多優勢。
以往電腦網頁還需要額外付費給Skype,來讓網頁可以透過Skype撥打電話,現在透過手機原生的程式功能,只要懂得利用行動版網業的優勢,就能讓您的客人更快找到您。
4. 行動裝置解析度比電腦網頁小了許多,設計需要更簡潔,也需重新考慮瀏覽的視覺動線。
不知道您有沒有在手機瀏覽某些小的不能再小的網站經驗?然後再動動您的手指頭來回放大每個網頁……點選那好像永遠點不到的按鈕連結?若是行動裝置瀏覽網頁這麼不方便,您賣再高品質的商品也變得可惜許多。
沒有確切的想法嗎?給我們一個機會,讓我們為您服務。
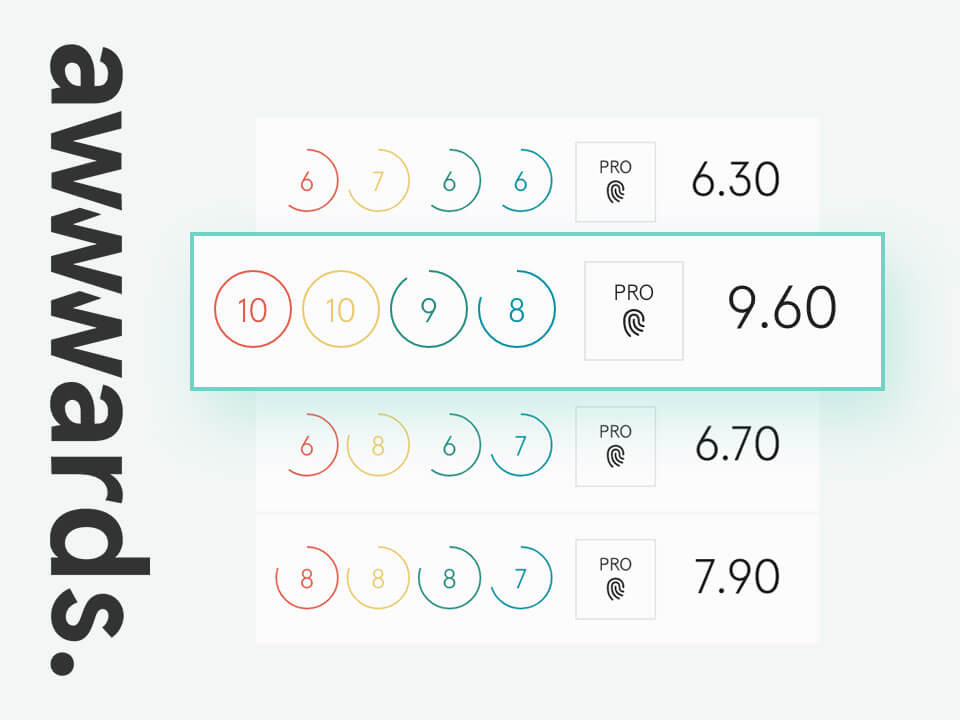
你的網站有幾分?網站評分平台 AWWWARDS
2013-09-27
今天我們要分享一個內容相當豐富的線上網站設計評分網站:AWWWARDS
這是一個相當知名的線上網站評分平台,當一個網站的評分高達某種程度,還會得到相關的獎項,並且將這個獎項標籤放在自己的網站當中,作為一種榮耀的證明。因此,你可以在這個網站上面找到各種相當不錯的參與評分的網站作品。
既然為網站評分與給予優良的網站應有的獎項是這個網站主要的目的,那麼背後必定也有評審團的存在,AWWWARDS的評審團,是來自於世界各地的介面設計、視覺設計等相關專業的設計師所共同評分,有了專業的評審團,這些被評分過網站更是有其參考價值。
每個網站評分標準總共分為四個部分:
一、設計
二、創意
三、操作性
四、內容
每個網站將被依這四種屬性分別給予評分,最後將所有評審的給分做平均計算。
在AW網站中,你也可以發佈你所設計的網站參加評分,但報名參與評分是需要錢的,分為標準的25歐元與專業的50歐元報名系統+,前者可參與評分,如果被評為當日精選的網站,還可以被系統給收錄,而付出50歐元參賽的話,無論是否得有獎項,皆會被收錄在AWWWARDS裡的網站選集當中,等於是加價為自己做推廣。
突然沒有IDEA了嗎?那麼就來AWWWARDS看看優秀作品,補充腦內能量吧!
http://www.awwwards.com/
網站設計十年間,2013網站設計趨勢
2013-09-13
「十年之前…我不認識你,你不屬於我,我們還是一樣…….?」喔,離題了,今天我們要來簡單談談網站設計世界的「十年」。
從網際網路普遍以來,網路平台幾乎已是各大企業、公司等許多組織行號與團體必備的訊息傳遞或行銷推廣工具。
回顧十年甚至更久前的網路環境,由於網路頻寬與設計語言上的限制,傳統網站設計常使用 html 的 table 表格來建構網頁,網站尺寸設計亦侷限於1024X768甚至800×600這樣的尺寸內,也不能使用解析度太大的網頁圖片,透明圖檔也以gif的使用為主。接下來由於flash的流行與炫麗的動態效果,越來越多網站設計也使用起 Flash 與 ActionScript 來搭配製作,至今也仍有相當多的網站還搭配著Flash呈現網站。
時間拉回2013年的現在,網路頻寬與電腦硬體設備不斷提升,人人透過各種高解析度螢幕、智慧型手機、平板電腦等瀏覽網站,行動平台不再支援FLASH,主流的網站設計語言與規範轉為 CSS3 + HTML5 ,成為現在網站設計的標準。現代的網站設計風格與趨勢也轉為以下幾點:
一、響應/自適應式網站設計(Responsive design)
由於瀏覽網頁的平台不再僅限於電腦螢幕(即便是電腦螢幕,使用者也可能使用著不同的解析度),更有平板電腦、智慧型手機等,如果用固定寬高製作網站,則在不同平台上瀏覽網站將出現版面太小或太大等版面浪費或不足的問題,因此,能針對不同平台做調整的自適應式網站設計是近年的重點之一。
二、垂直式網站瀏覽
常常在逛國內外各大網站時一定會發現,越來越多網頁的內容呈現方式常常是一長串的瀑布式垂直內容(但會分成數個段落),如APPLE的官方網站這般的呈現方式,也許有人不喜歡在同一個頁面捲動多次,但其實透過適當的編排與設計,整個網頁的瀏覽動線與使用其實是會相當流暢的,在手機與平板電腦上也能以相當直覺的垂直滑動來瀏覽頁面。
垂直式瀏覽網站案例:蘋果電腦iOS7介紹頁、nextr
三、大型按鈕設計
大型按鈕的設計,具有兩個主要的目的。首先,在瀏覽網站時,常會提示你透過按下按鈕前往新頁面,或者進行購物的動作,夠大的按鈕可以顯示出其重要度,能讓人快速注目到透過大小不同的對比,製造重點上的落差,讓使用更直覺。另一方面,這樣的按鈕設計,也能方便各種觸控式螢幕平台的瀏覽與操作。
四、圖層視差滾動設計
運用圖層做視差設計,在2D動畫世界中原本就是一個相當常見且重要的模擬景深與空間感的技巧。將前後兩張(以上)圖層以不同的移動速度作呈現,在頁面滾動時可以造成不錯的空間效果,從FLASH開始流行後便有許多網站運用這種技巧,現在則轉以CSS3 + HTML5來建構。
唯一需要注意的是,這樣的效果雖然相當酷炫,但過度運用卻是可能造成瀏覽上的疲憊與分心。視差滾動設計案例:Ben the Bodyguar、activatedrinks
五、社群整合
近年來如Facebook、Twitter社群網站的崛起,改變了相當多人的生活與社交習慣,將網站與透過與社群網站間的結合,一來可以做訊息的傳播,也可以吸引更多人瀏覽與互動。
六、網路字型的運用
字型的運用在網站的視覺設計上是相當重要的一環,原本傳統HTML製作的網站,一般而言都是使用預設的字型,顯得不夠有特色而無趣,如要用特殊字型,只能使用圖檔的方式,相當不便且耗資源,而網路字型的發展與運用,能使網頁更富變化,進而提升瀏覽的使用經驗與趣味效果。
七、扁平化設計─Less is more簡約風格
過去在各種網站設計、智慧型手機等介面上,常見許多花俏炫目的美術與介面設計,然而過度裝飾與追求擬真之下,其實會減損資訊的傳遞與使用的經驗。從Window8與蘋果最新的iOS7介面可以發現,這種簡約的扁平化設計已成趨勢,扁平化並不只是盲目地去除各種擬真的視覺效果,而是一種少即是多的設計精神體現。少了過度花俏的裝飾效果,卻能帶給我們更加清晰與直覺的使用體驗。
如以下的網站案例:蘋果電腦網站nitrografix
參考資料http://smashinghub.com/web-design-trends-in-2013.htm
淺談網頁版面設計編排
2013-09-09
這次來跟大家談談網頁設計中的版面編排,小至部落格版面,大至企業公司網頁設計,其實我們生活中已經充斥了許多網頁編排的奧妙在裏頭,我們簡單列了幾項較常看到的網頁編排:
一、主欄置中、標題與頁尾固定型
主欄置中型的特色就是保留視覺畫面超過2/3版面的區域做為主要的視覺形象,這樣的設計非常依賴官方提供的高解析度形象照片,或者是清晰漂亮的產品展示,最常見於女性群眾使用的服飾、時尚或婚紗珠寶類產業,除此之外,也推薦重視佳餚呈現的餐廳業者與飯店展業運用此型設計,如下面的案例:
▲ キユーピー「パスタカフェ」のWEBデザイン
若是你的餐廳已經擬定好料理風格和主打的菜色,近距離的佳餚照片一定不可或缺,如何讓坐在電腦前的人也能感到食指大動,這樣的網頁會有加分效果喔!
▲ 京都 舞鶴の観光情報「まいづる観光ネット」のWEBデザイン
無論是觀光、美景或是旅遊產業,景色宜人的光景,也很適合採用這樣的網頁設計。
▲ H&M – Designed by Hugo Albönete
由於女性心理喜愛觀賞精美的圖片,採用這樣的設計也能讓客戶眼睛為之一亮,前提是這樣的設計必須有定期更換形象圖片的素材產生,才能加深客人對於品牌的定期更新印象,尤以時尚、女性向網站最為明顯。
二、2欄固定、左側選單型
在台灣的網頁設計中,極大部分會採用2欄式的設計,無論是左欄選單還是右欄選單,這樣的網頁編排設計因為可將子選單獨立為一個區塊,再讓程式設計師去控制是否要顯示子選單,所以適用於選單類別較多的網頁,最典型的案例就是購物網站、拍賣網站這一類的電子商務網站。
而內容欄位又可涵括形象、推薦商品、最新消息或廣告等曝光,屬於資訊與商品並重的設計方式,如以下案例:
▲ 日本無印良品
以無印良品為例,由於販售的商品種類眾多,就可以將商品的類別逐一排列在左側,形成一個獨立的子選單,而非商品類的主選單就可以設計在標題列上固定顯示,無論切換到哪一頁,都可以看到主選單和商品子選單,非常便利。
▲ iRead 灰熊愛讀書
2欄式排版還可變化為3欄式,最常見的線上書店網站也常用此種編排方式,增加商品和銷售的曝光成長。只是這樣的版面設計,相同的也容易讓人難以專心閱讀,注意力容易分散,筆者會建議一個螢幕畫面裏頭盡量不超過4個資訊區塊,像下方無印良品的設計,無論在16:9螢幕、16:10螢幕或4:3螢幕中,若不捲動滑鼠,基本上一個螢幕畫面不會顯示超過4個資訊區塊,是較佳的資訊呈現方式。
▲ 網頁資訊區塊示意圖
三、置中3欄式,標題列固定型
這種置中3欄式的網頁設計,非常普及在國外的網頁設計上,尤其是在CMS(Content Management System)平台上,不難發現國外的設計趨向使用這種置中的欄位分割方式,不僅擁有彈性的形象設計區塊,也能透過欄位清楚的指出服務項目,再透過其他分割欄位強化產品服務的圖像,儼然形成了一種大器且專業的第一印象,列舉以下案例:
▲ 日本星光商會官網
日本的星光商會官網就是採用置中欄位分割的網頁設計方式,雖說其中混用了3欄和4欄的設計,不過設計的道理是相同的,運用了項目欄位的優點,點出了公司的主要服務項目,也增強了實績介紹的呈現,不知道你是否也有看過這樣的網頁設計呢?
▲ Enfold – Designed by Kriesi
置中三欄式的網頁設計方式,推薦運用在資訊科技產業、專業服務業與品牌企業網站上,會是您下一次網站改版的另一個新選擇。
網站設計需要提供什麼資料與素材?
2013-08-07
一個完整網站的內容,包含了文案(字)資料、圖片訊息、影音內容以及其他相關文件的下載等,根據不同的網站內容架構,需要的資料也將不盡相同,大致有以下幾點:
一、文案資料
例如:「公司簡介、企業沿革、營業項目、產品介紹、訪客問答、公司連絡基本資料…等」。文案內容可在確立網站架構後由企業之行銷企劃人員整理撰寫,再提供給我們進行網站設計運用。若無專門的文案撰寫人員,也可請我們幫忙撰寫,再給企業內部進行內容校對編修。
1. 公司簡介-簡易介紹公司營運內容以及現況與未來方向等
2. 企業沿革-公司大事記、企業故事、品牌等
3. 公司連絡資料-公司地址、各大服務據點、電話、傳真、信箱等
4. 營業項目-營運之服務或產品項資料簡介
5. 產品介紹-個別產品之尺寸、價格及相關功能簡介等
6. 訪客問答FAQ-提供針對產品或服務可能之問題與解答
7. 其他-各頁面之相關介紹文案等
二、圖片資料
網站設計需要的圖片資料,包含企業LOGO與標準字的向量檔、網站形象圖片、產品照片、企業軟硬體設施照片等等。所提供之圖片檔案盡量給予原始檔或解析度足夠之清晰圖檔,以保持未來編修的彈性以及品質,且須注意版權問題,盡量不要使用未經授權的圖片資料。
1. 企業LOGO與標準字向量檔
2. 網站主形象圖片或素材
3. 產品圖片
4. 企業店面內外部之照片(如烘焙業、飯店民宿業等)
5. 企業人員照片(用於呈現企業專業形象)
6. 其他
三、影音資料
如果有使用影音檔案於網站頁面中呈現之需求,可先將影音檔案上傳至youtube,再提供該影音的網址給我們。
四、其他資料
除了文案及圖片以及影音資料外,若企業的網站有其它特殊需求時,便需提供相關檔案資料,如技術說明文件、操作手冊、欲提供網友下載的檔案等。
超酷版 HTML5 英文輸入法練習遊戲 Z-Type
2013-07-26
從Windows95時代就內建於系統中的「中文輸入法練習」小遊戲,想必是很多人的回憶吧(不小心透漏年齡),透過中文的輸入,將上方不斷掉落的文字逐一消除,這可須要夠快的打字速度呢!
Windows「中文輸入法練習」小遊戲,好懷舊啊!
國外的設計師Dominic Szablewski製作了一個以HTML5為基礎的小遊戲:Z-Type,他便是類似輸入法練習的概念,以射擊遊戲的方式呈現出來。
遊戲進行中,會從上方陸續出現各種英文單字(words)小兵攻擊,甚至還有會使出範圍攻擊的魔王,玩家要趕緊把這些炸彈分別輸入相應字母消除,才可避開攻擊。
每次攻擊必須將整個單詞確實消滅,才可以繼續攻擊下一個單詞/字
使出範圍字母攻擊的魔王,要趕緊將襲來的字母消除!
若不幸被炸到,就會結束遊戲,同時也會顯示出你的英打速度分析喔
遊戲中如果打字不及,被炸彈炸到就會馬上Game Over,同時也會顯示出玩家的英打速度分析,如果平時需要殺時間的話,這款以HTML5為基礎建構的小遊戲,也是不錯的選擇喔!
來源:
Z-Type http://phoboslab.org/ztype/
磁般的向心力,國立雲林科大設計學院102級形象網站
2013-03-29
“軌跡是空間與時間的連續 /
夢想是完成渴望時的軌跡 /
交織是凝聚而併行的夢想騷動 /
靈魂催促著自己的狂熱無滯 /
不停歇的行於夢想之中”
-102級國立雲林科大設計學院
時序即將來到暮春,在這個時節,全國各大設計相關院校的學生們無不如火如荼地,為了迎接接下來的設計展覽季。
【無滯行】形象網站首頁
今天我們要介紹的是國立雲林科技大學設計學院的102級形象網站【無滯行】雲科大在這次的102級設計學院形象網站上,以藍綠色作為整個網站設計的主調,背景結合了相當有律動感的磁粉動態影片,增添了視覺上的豐富度與層次使整個畫面雖簡單但卻又富有變化。
【無滯行】各系所頁面
在各系所的介紹頁面中,小編發現,周遭像是粉塵的小點點,原來是模擬磁粉概念的視覺互動介面,透過滑鼠的拖曳,磁粉彷彿真受到了磁力般動了起來,磁粉的動態呈現也相當的逼真,讓小編玩得不亦樂乎(笑),真的是頗切題又有巧思的一個亮點。
不過網站的內文對於四眼田雞的小編而言,實在是小了點,也許字體能再大些會更臻完美!(照顧一下眼睛不好的老人嘛!哈)。另外也許是為了賣關子,網站中沒有同學們辛苦的作品截圖,真是好吊小編的胃口阿!!看來想必是要吸引小編去現場看展囉!!
話不多說,就讓各位自己來體驗國立雲林科大設計學院同學們辛苦的結晶吧
【無滯行 / On and On】-102級雲科設計學院宣傳片
企業架站規劃與電子商務設計
2013-01-18
即時互動科技提供的網站建置/網頁設計方案 Web Design Service Overview
隨著數位科技與行銷工具的不斷進步,網站設計的需求已經變成一間企業公司所必備的基本行銷管道之一,我們聽到了您的心聲,我們整合您的需求,讓傾聽和溝通的即時互動就在您身邊。一個網站能夠達成什麼樣的任務和效益?有多少人看?怎麼樣把客戶從google search帶到您的網站去?這都是我們會關心的事情。
即時互動針對市場上有網站需求的您,提供以下的方案參考:
1.形象官方網站
形象型官方網站提供您豐富且專業的網頁設計,從首頁開始幫您考量公司產品的曝光方式,建立即時動態的特色形象幫您設計,您可以選擇形象官方網站來做以下的事情:
輪播的產品形象牆
發佈最新消息
使用相簿系統
訊息互動留言
Facebook粉絲頁行銷、分享
其他社群行銷分享
線上回函機制
Google Map整合聯絡我們…等
看更多網站設計案例
2.購物車系統網站(電子商務網站)
電子商務的時代來臨,您不只需要的是一個完善的購物車系統,除了完整的銷售報表分析,商品庫存管理,即時互動的購物車系統能幫您規畫出一套完整的展售購物網站!目前已有許多成功的案例,如:Lativ、天母嚴選、Gracegift等。您可以選擇購物車系統網站來做以下的事情:
輪播的產品形象牆
發佈促銷廣告訊息
商品相簿預覽
多重廣告曝光欄位
Facebook粉絲頁、Google+、Plurk、Line等病毒式行銷分享
訂單通知與進銷存管理
商品折扣與運費管理…等
看更多網站設計案例
3.客製化網站設計
除了以上兩種網站設計方案的功能外,您也可以客製化您的網站,提出您的網頁設計詳細需求,靈活的管理後台和維護教學,我們會為您客製出更完善的網站設計,您可以透過客製化網站來達成以下的效益:
彈性調整設計版面
彈性調整系統功能
企業識別設計(CIS)
跨系統整合功能
獨一無二的版型設計
社群、行銷等跨媒體整合
企業形象官方網站
2013-01-17
企業形象官方網站建置類型 Solutions of Website Plan
公司網站、形象網站、官方網站、機關單位網站
拍賣整合系統網站
個人網站、作品集網站、藝廊展示網站
專業部落格、網路相簿
企業型官方網站適用產業
食品餐飲業官方網站
營造建築業官方網站
旅遊娛樂業官方網站
精品服飾業官方網站
教育型官方網站
機關行官方網站
手機版官方網站
個人官方網站…等
官方網站售後服務
市場上各式各樣的產業官方網站充斥在您的眼前,但是真正能夠幫一個網站做完了之後的服務有哪些?維護項目有哪些?即時互動不只幫您解決了網站設計的問題,也提供人性化的維護售後服務,是一般低價網站架設所不能夠提供的貼心服務。即時互動提供一年的免費售後服務:
技術諮詢與使用教學
網站頁面圖片或文字修改
網站系統穩定性檢查
網站資料備份(限使用即時互動伺服器之客戶)
安全性檢查、病毒防護
電子商務購物網站設計
2013-01-16
電子商務購物網站建置類型 Solutions of EC Website Plan
公司購物網站、網拍購物網站、網路商店
拍賣整合購物系統網站
團購電子商務網站
其他客製化購物網站
電子商務購物網站適用產業
食品餐飲業
營造建築業
旅遊娛樂業
精品服飾業
藝文設計類
手機版電子商務網站…等
電子商務購物網站售後服務 After-sales service
一個好的購物網站,除了幫您搞定訂單、出貨管理,即時互動不只幫您解決了購物網站的常見問題,也提供人性化的維護售後服務,是一般低價網站架設所不能夠提供的貼心服務。即時互動提供一年的免費售後服務:
技術諮詢與使用教學
網站頁面圖片或文字修改
網站系統穩定性檢查
網站資料備份(限使用即時互動伺服器之客戶)
安全性檢查、病毒防護