Blog
趨勢新知
你的網站有幾分?網站評分平台 AWWWARDS
2013-09-27
今天我們要分享一個內容相當豐富的線上網站設計評分網站:AWWWARDS
這是一個相當知名的線上網站評分平台,當一個網站的評分高達某種程度,還會得到相關的獎項,並且將這個獎項標籤放在自己的網站當中,作為一種榮耀的證明。因此,你可以在這個網站上面找到各種相當不錯的參與評分的網站作品。
既然為網站評分與給予優良的網站應有的獎項是這個網站主要的目的,那麼背後必定也有評審團的存在,AWWWARDS的評審團,是來自於世界各地的介面設計、視覺設計等相關專業的設計師所共同評分,有了專業的評審團,這些被評分過網站更是有其參考價值。
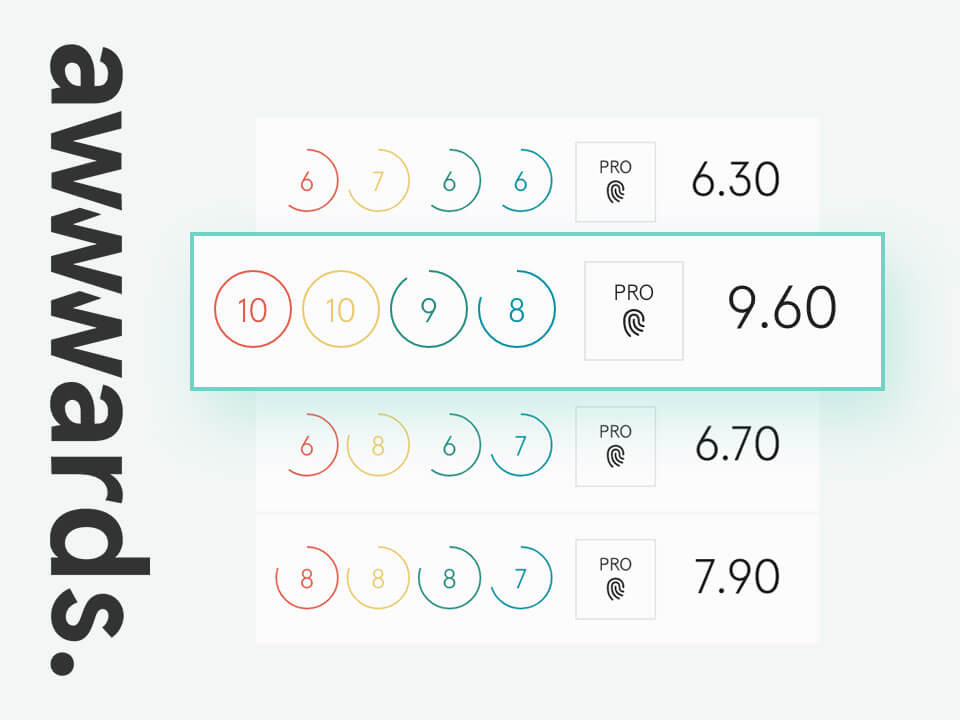
每個網站評分標準總共分為四個部分:
一、設計
二、創意
三、操作性
四、內容
每個網站將被依這四種屬性分別給予評分,最後將所有評審的給分做平均計算。
在AW網站中,你也可以發佈你所設計的網站參加評分,但報名參與評分是需要錢的,分為標準的25歐元與專業的50歐元報名系統+,前者可參與評分,如果被評為當日精選的網站,還可以被系統給收錄,而付出50歐元參賽的話,無論是否得有獎項,皆會被收錄在AWWWARDS裡的網站選集當中,等於是加價為自己做推廣。
突然沒有IDEA了嗎?那麼就來AWWWARDS看看優秀作品,補充腦內能量吧!
http://www.awwwards.com/
方便的線上 CSS 網站版面設計工具 webflow
2013-08-09
CSS的編寫除了透過純文字的編輯,以及Dreamweaver等網站設計程式之外,目前在網路上有許多的模組網站,提供相當方便的視覺與模組化的編輯介面,幫助設計師們能更方便地製作出各種CSS樣式。
這次我們要介紹的是線上網站版面設計工具:webflow
webflow是一個提供了植基於網頁的線上網站編輯介面,類似於「Adobe Edge Reflow」,對於有CSS基礎觀念的設計師們而言,頗有幫助。透過視覺化的模組介面,直接以滑鼠拖拉DIV區怪、按鈕、圖片至任何你想要的位置,再設定數值,短時間內便可以完成一個簡單的頁面,並且自動支援自適應頁面(RWD),可再個別針對不同的瀏覽平台如平板電腦或智慧型手機等做個別的CSS版面規劃。整個網站設計完成之後,還能匯出完整包含HTML與CSS的壓縮檔,可說相當方便。
webflow編輯介面
webflow支援各種平台上的自適應編排設計
webflow提供免費與付費版本,免費版本有網頁專案數的限制,上限是三個,且不提供隨附的網域名稱,但仍提供100%的CSS設計功能,快來試試看吧!
webflow官方網站
webflow基礎教學