Blog
趨勢新知
超酷版 HTML5 英文輸入法練習遊戲 Z-Type
2013-07-26
從Windows95時代就內建於系統中的「中文輸入法練習」小遊戲,想必是很多人的回憶吧(不小心透漏年齡),透過中文的輸入,將上方不斷掉落的文字逐一消除,這可須要夠快的打字速度呢!
Windows「中文輸入法練習」小遊戲,好懷舊啊!
國外的設計師Dominic Szablewski製作了一個以HTML5為基礎的小遊戲:Z-Type,他便是類似輸入法練習的概念,以射擊遊戲的方式呈現出來。
遊戲進行中,會從上方陸續出現各種英文單字(words)小兵攻擊,甚至還有會使出範圍攻擊的魔王,玩家要趕緊把這些炸彈分別輸入相應字母消除,才可避開攻擊。
每次攻擊必須將整個單詞確實消滅,才可以繼續攻擊下一個單詞/字
使出範圍字母攻擊的魔王,要趕緊將襲來的字母消除!
若不幸被炸到,就會結束遊戲,同時也會顯示出你的英打速度分析喔
遊戲中如果打字不及,被炸彈炸到就會馬上Game Over,同時也會顯示出玩家的英打速度分析,如果平時需要殺時間的話,這款以HTML5為基礎建構的小遊戲,也是不錯的選擇喔!
來源:
Z-Type http://phoboslab.org/ztype/
觀察,從商品的品質細節著手
2013-07-23
這陣子,我們開始服務百貨專櫃飾品客戶,從客製化的APP設計開始,陸續延伸到飾品的網路行銷。每一次與客戶討論的過程,都能多了解台灣品牌在實體通路與網路行銷過程中的小故事,也許未來有機會能與大家分享。
因為一句話:
“「客戶的商品就是我們的亮點。」„
於是,在客戶的設計師最忙碌的情人節前夕,啟動了協助商品拍攝計畫:
客戶所提供的商品照片,並沒有實體商品來的亮眼,原本飾品的細節質感沒有被突顯,這是我們覺得可惜的地方。由於希望能讓APP裡的飾品圖片,能獲得手機用戶的關注,所以我們準備了一些小道具來協助拍攝 :
1、黑色、灰色、白色紙張半開左右 X 1張
2、白色硬挺卡紙4K大小 X 2~3張
3、老機不敗之Nikon D90 X 1台
4、Nikon閃光燈+柔光罩 X 1個
5、雙面膠帶 X 1捲
6、刀片 X 1個
Step 1. 平光試拍
公司有大面的採光空間,我們先試以自然光的方式確認色光和白平衡。
陽光照射下平放拍攝試光
Step 2. 製作鏡頭用相機遮蔽掩體
用我們準備好的白色卡紙製做一個面積能夠cover住相機和攝影師手部的紙盒,家裡若有現成的餅盒也可以拿來替代,效果會比白色卡紙好喔。然後使用鏡頭蓋在紙盒中心內凹處畫一個相機蓋的輪廓,這是為了確保鏡頭可以套上紙盒,把相機主體和攝影師的手隱藏起來。
這個掩體我們總共做了三個顏色,黑色、灰色和白色三種,方便拍攝出不同的色彩反射。
Step 3. 用紙捲成圓形柔光棚
由於被攝體商品較小,我們就可以透過A3左右大小的白紙簡單捲成一個柔光棚,一來可以當作閃光燈的柔光罩,二來也很好固定拍攝高度。裡頭也可以適當放入黑色或灰色紙片條,讓圓周的1/3左右可以反射黑或灰色出來,增加銀飾的質感層次。
做成一個筒狀之後,將邊邊用雙面膠黏好,柔光攝影棚就簡單完成了!
Step 4. 定位拍攝
將飾品就定位,確認好商品固定的擺放位置後,就可以將商品放入拍攝囉!
Step 5. 拍攝成果
試了幾種不同的拍攝方式,還是覺得圓柱形紙捲最好用,我們來看一下老派的Before & After照片:
Before-
After-
這次的拍攝也試出了讓客戶點頭的品質,讓自認為攝影半調子的設計師們更有信心了些。我們相信設計思考不單只是把網站、程式、系統架設好就沒我們的事了。讓自己多用心去設想,協助客戶掌控商品的品質細節,這樣的作品就能更貼近設計師的設計初衷,如此才是客戶、用戶、設計師都能點頭認同的好作品!謝謝公司兩位辛苦協助攝影的設計師~
我的 Photoshop 變樂高了!
2013-07-22
國外的設計師們真的很有愛,從iOS7 的icon,到各種知名APP都喜歡幫他穿新衣服來個redesign,這次腦筋也動到了全球許多設計師都會用到的Adobe Photoshop身上。
樂高積木相信是許多人小時候,甚至到長大都還非常喜愛的一種積木玩具(甚至是種收藏品了),設計師將這可愛的小玩意兒,結合到每天必定要使用的Adobe 軟體,創造了一個非常可愛的操作介面。
讓我們來看看Adobe X 樂高積木 會迸出什麼有趣的效果吧!
這樣的Redesign真的是相當可愛啊! 喜歡樂高積木的設計師們,是不是很心動呢?
參考資料:
http://www.behance.net/gallery/Adobe-Photoshop-Lego-Edition/9548977
產品釋放正能量的情感化設計 ─ 胡澈
2013-07-08
每一個用戶都是飽含情感的個體,該如何最好地滿足他們的需求呢?人機交互過程(或稱人機互動設計)中該如何讓人和機器之間形成有效的溝通?畢竟一方是冷冰冰的機器,另一方卻是飽含情感的人!
在電影《卡薩布蘭卡》中,有這樣一段臺詞:“世上有那麼多的城鎮,每個城鎮有那麼多的酒館,她卻走進了我的。” 情感化設計所追求的目標,不過如此。
情感化設計並非是一種設計手法。我認為,這是一種圍繞產品體驗問題而引發出的設計理念。在設計美學中往往會提及人與物的關係。最重要一點便是處理人和物的關係,要從“人”的視角去看待產品。
一個普通的杯子,和其他的杯子沒有區別,但在不同人面前,卻會帶來不一樣的感觸。有人會讚歎杯子的外形設計合理,有人會質疑杯子為什麼沒有手柄,或許還有人會因為杯子的材質而擔心是否容易摔碎——人人都是哈姆雷特。
因此,情感化的目的就是當人使用產品時,由此帶來的體驗成為戳中你內心的溫柔一刀,讓用戶像亨弗萊·鮑嘉(Humphrey Bogart)那般喃喃地說:“天哪,她卻走進了我的酒館!”
站在人的視角
在互聯網(網際網路)產品設計中一定會涉及到兩個詞:“用戶價值”和“用戶體驗”。許多人都說要打造最佳用戶體驗,但卻不容易解釋這究竟是什麼。我認為,要解釋用戶體驗,必須解釋用戶價值。一個產品,首先是能用,然後是好用,最後還能帶來身心愉悅的感覺。用戶價值意味著滿足了“能用”的需求,而用戶體驗則由後面兩個環節決定,帶給用戶“好用”和“還想用”的體驗。
情感化設計便是增強用戶體驗的一種思路。
在極客公園的廣州活動中,一位名為 Jo 的年輕人展示了微信內部在研發的一款硬體產品:微信對講機。這款產品定位是當使用者在複雜情況下,可以簡單地使用語音對講功能。或許大家有疑惑,一款對講機,是否有重複造輪子的嫌疑?Jo 在接下來的講演中,充分地闡述了“情感化設計”在這款產品上的運用:
最開始的設計樣式是一支筆,便於攜帶和隨時使用。其中有意思的一個細節是,筆的頂端是一個可以插拔使用的耳機。Jo解釋這樣的設計是為了方便公開場合進行私密對話。第二個設計樣式更像對講機,可以吸附在汽車空調扇葉,方便自駕游的用戶隨時溝通。第三個設計樣式則結合了使用者場景考慮。Jo解釋開車過程中,無法區分對講機正反面,容易導致駕駛員難操作,也有可能引發開車事故,因此將麥克風從側面改到了頂端。第四個設計樣式是在之前產品上的優化,按鈕需要突出,方便通過觸感進行對話,而不需要用眼睛去判斷——畢竟,開車的時候目光離開前方一下,也有可能帶來危險。
真是讓人稱讚的設計!Jo在闡述設計理念的過程中,最關鍵的點就是從使用場景和使用者視角出發——假如我是用戶,我該怎麼使用?這是一種周密而貼心的考慮,只有從人的視角去看待問題,才會有這樣貼心的體驗。
從人的視角出發,使人感受到關懷——這便是情感化設計。
人機交互的情感關懷
巴斯卡說,人是一株會思考的蘆葦;我覺得還可以加一句:“人類飽含情感”。正因為“飽含情感”,所以產品情感化設計一定要關注用戶使用的情景和情緒。
就好像一本優秀的小說,情感化設計首先需要把使用者帶入到一種情境中,逐步從馬斯洛底層的“安全感”需求出發,一級一級滿足最頂層的“自我實現”需求;然後通過展開劇情,將用戶帶入到故事中。 QQ 空間團隊的黃希彤講了這樣一個故事。
當用戶打開一個網站,因為某些原因看到 404 頁面,會是什麼樣的心情?如果只是一個寫著 404 無法訪問的簡單頁面,誰都會覺得這個頁面冷冰冰,甚至是影響心情。但是如果在這樣的頁面上,加入一些公益元素,讓這個原本表示無法訪問的頁面變得有愛有故事,讓人關注公益,傳播一種“正能量”,是否更佳呢?
把原本冷冰冰的伺服器回饋改成充滿人情味的公益頁面,讓人得到情感上的關懷,這也是情感化設計的體現。
情感化的回饋機制
人是需要得到認同和回饋的。目前太多的產品沒有從人的視角出發,去滿足“認同和回饋”的情感化需求。
當我悲傷,我需要安慰;當我快樂,我需要分享。每個人無時無刻不在接觸著各種產品。當遭遇一款缺乏情感化設計的產品,使用中帶來各種不便和挫敗感時,你有什麼感想?
這種情況應該被改善。Google Doodle 充滿趣味,Flickr 注重提供溫馨提醒,QQ 努力提供盲人使用的版本——許多互聯網公司已經讓情感化設計深入人心。
一點點情感化的設計改進,影響的是上萬甚至上億的用戶體驗。我希望越來越多的產品在設計中加入一點“人情味”,讓情感化設計更加流行。這才是真正的正能量,不是嗎?
作者:胡澈 / 產品觀察者,目前為產品經理
原文網址:http://www.geekpark.net/read/view/183732
TOYOTA & 小精靈,迸出新遊戲!
2013-06-28
相信許多人小時候都有玩過小精靈(Pac-Man),台灣TOYOTA近日便推出了以小精靈為核心概念的「GO車爆走 獎金抱走」網路行銷小遊戲。
這個小遊戲將google map與Facebook兩個平台做了結合,玩法跟小精靈相當類似。
首先必須選擇車款、輸入遊戲開始的地點(真實地圖)之後,便可直接透過滑鼠移動車子,在google map上行駛,閃避四面八方湧入的幽靈,並且盡可能地吃到散佈於路上的金幣。
玩家在遊戲中所賺取的金幣的多寡影響了最後可以抽獎的金額,除了在遊戲中所獲得的金幣之外,玩家還可以將此遊戲頁面訊息分享至Facebook給朋友們知道,藉此增加抽獎金額,並且吸引其他好友一起遊玩、比較分數。
透過這樣的趣味遊戲與獎金抽獎活動的結合,促使玩家於社群分享訊息,提高其曝光,進而達到行銷廣告的效果,真的是頗有創意與趣味的網路行銷的手法,你覺得呢?
-結合google map場景,會顯示遊戲最後結束的地點,相當有趣
參考網站:「GO車爆走 獎金抱走」
金城武的魅力 ─ 長榮航空新形象廣告
2013-06-21
中文版長榮航空 I see you 形象廣告
日文版長榮航空 I see you 形象廣告
長榮航空最近加入了星空聯盟─全球最大的國際航空聯盟,為該聯盟當中唯一的台灣會員,提供了更為全球化的服務,可謂進入了另一個里程碑。為此,長榮推出了一個全新的形象廣告,並找來國際明星金城武作為廣告主角。
這則廣告的表現手法是感性訴求為主,透過知名且形象良好的金城武作為代言人,以人文與藝術的角度切入,片中呈現金城武飲茶、漫步在田野間等畫面,展現各地優美的風光,也融合人文之美,場景橫跨法國巴黎、台灣台東、日本奈良等地,帶出「國際旅人」的意象,未以直接的利基角度操作,如此的方式卻更可以觸碰到觀眾的內心。
影片最末的幾個鏡頭,快速的觸及到世界各地的笑臉,可知道裡頭也包含了曾經受過福島核災事件而被迫停學廢校的5位畢業生笑容呢?我們看到了這部片裡頭的豐富故事。
整個廣告影片製作了三種不同語言(中文、日文、英文)的版本,除了在世界各地電視媒體的播送,也在網路的Youtube平台、實體的紐約時代廣場等等不同的媒介與地點做播出,並進一步整合網路平台與社群媒體,製作專屬的網站、結合抽獎等行銷活動,透過活動讓愛好旅行攝影的旅行者也能夠分享在各地旅遊的相片,不只是讓金城武獨佔風光,除了讓旅遊者能夠有表現自己的機會之外,也能透過Facebook將美麗散撥出去。
綜觀來看,行銷,是需要跨媒體整合的規劃加上階段性曝光的手法來做全面性的行銷。
「I see you」長榮航空形象廣告官網
結合了分享與抽獎活動,促進消費者的參與
至目前為止,長榮航空這整個廣告影片與行銷上線不久,但小編私以為,此次的行銷方式其實相當的完整又細緻,後續帶來的效益,應該是可以期待的。
字幕版長榮航空 I see you 形象廣告 幕後花絮
幕後團隊:
廣告導演: 彭文淳
配樂:何國杰 – 金馬獎最佳原創電影音樂獎/賽德克巴萊
長榮航空I see you廣告形象官網
科技囚禁下的視覺震撼 ─ Jailhouses
2013-05-23
自前陣子蘋果發佈App Store的下載量即將到達500億人次,蘋果為了紀念這次紀念性的一刻,將會獎勵第500億位App下載用戶一張價值1萬美元的App Store禮物卡。
相應如此,一位來自巴西的視覺設計師─Felipe Luchi,最近也在《Go Outside》雜誌上發表一系列Jailhouses的視覺創意作品。
Go Outside Magazine – Jailhouses
Felipe Luchi運用iPhone的產品輪廓,以建築的手法在視覺上創造出了一座座的監獄牢籠。
Go Outside Magazine – Jailhouses
不只是iPhone的牢籠創意發表在這次《Go Outside》的雜誌上,連我們每天都不能放手的滑鼠也出現了。
據IT界報導,郵件扼殺了人們寫信和寫卡片的動力,部分人也已經喪失了去專注看一本書,品一杯茶的能力。原研哉也說,浩繁的資訊流甚至沒有光腳踩在石子路上,從腳底感受到的資訊量和感動大,人們不再插花、甚至連咖啡機都懶得用,直接泡速溶的。
科技進步在方便人們的同時,也扼殺了很多樂趣,它所提供的方便應該只是一個選項,同時我們也應該保持自己清晰而獨立的判斷。-引用自大陸新聞中心/綜合報導[/quote]
我們的科技每天都在追求進步,與時間賽跑,超越4核心還有8核心,一代機皇還有二代機皇,永遠追求不完的科技生活現在就活脫脫的在我們日常周遭發生著。
Felipe Luchi個人網站:http://felipeluchi.com/59761/advertising
磁般的向心力,國立雲林科大設計學院102級形象網站
2013-03-29
“軌跡是空間與時間的連續 /
夢想是完成渴望時的軌跡 /
交織是凝聚而併行的夢想騷動 /
靈魂催促著自己的狂熱無滯 /
不停歇的行於夢想之中”
-102級國立雲林科大設計學院
時序即將來到暮春,在這個時節,全國各大設計相關院校的學生們無不如火如荼地,為了迎接接下來的設計展覽季。
【無滯行】形象網站首頁
今天我們要介紹的是國立雲林科技大學設計學院的102級形象網站【無滯行】雲科大在這次的102級設計學院形象網站上,以藍綠色作為整個網站設計的主調,背景結合了相當有律動感的磁粉動態影片,增添了視覺上的豐富度與層次使整個畫面雖簡單但卻又富有變化。
【無滯行】各系所頁面
在各系所的介紹頁面中,小編發現,周遭像是粉塵的小點點,原來是模擬磁粉概念的視覺互動介面,透過滑鼠的拖曳,磁粉彷彿真受到了磁力般動了起來,磁粉的動態呈現也相當的逼真,讓小編玩得不亦樂乎(笑),真的是頗切題又有巧思的一個亮點。
不過網站的內文對於四眼田雞的小編而言,實在是小了點,也許字體能再大些會更臻完美!(照顧一下眼睛不好的老人嘛!哈)。另外也許是為了賣關子,網站中沒有同學們辛苦的作品截圖,真是好吊小編的胃口阿!!看來想必是要吸引小編去現場看展囉!!
話不多說,就讓各位自己來體驗國立雲林科大設計學院同學們辛苦的結晶吧
【無滯行 / On and On】-102級雲科設計學院宣傳片
來一趟奇幻色彩的插畫旅程 ─ Duga 陳致瑋
2013-03-25
為慶祝3/25的華人美術節,小編這次來到插畫界專訪社團的原始創辦人─Duga 陳致瑋。
訪 ‧ 畫日常
Duga穿梭在展覽空間、電影院,有時午後來到書店翻翻小說,聽聽音樂,尋找在插畫上靈感的旅程,從不定時與同好們舉辦圖畫聚會,聊聊在創作上的經驗和分享,在Facebook上經營插畫界已有三年的Duga,除了致力在自己的插畫分享之外,也在插畫上響應愛心保育的公益活動。
訪 ‧ 畫作品:您的作品充滿了奇幻和想像力,您也是其中的一個角色嗎? 自己覺得自己是什麼樣的角色呢?
Duga:在比較早期的創作中,其實我不會把自己畫成創作中的角色,應該說整件作品都是投射我的心境,作品中的人物可能都是我心境中的一部分人格。但這種情況在我養了一隻名叫虎克的貓後改變了,我開始把虎克入題,創造出第一隻存在於現實生活中的角色,而虎克也讓作品畫風改變很大。
訪 ‧ 畫瓶頸:您在不斷創作的過程中,最常遇到的繪畫瓶頸是什麼唷! 您難不成是趕稿狂嗎!
Duga:我最常遇到的瓶頸,大概就是缺乏創作靈感與強烈的創作意識。在創作的習慣上,我會讓時間去發酵靈感,當有一個點子與想法時,我會去翻閱相關的資料與文獻,草稿構圖上也只是打個基本架構,完稿後會是怎樣?連我也是無法掌握的。邊畫邊思考,讓時間去發酵作品。
訪‧喜歡的作品:請分享一下您最喜歡的插畫作品、創作的理念與意象等。
《窗外的世界》閱讀是一場冒險。
畫境:
用畫筆,勾勒一扇扇通往幻想的窗。
用幻想,創造由你主宰的世界。
Duga:這作品是朋友邀請的聯合創作,主題是窗外的世界,在思考這主題時,對於我來說閱讀書本就像是打開一扇扇不同的窗,可以看見許多不同的世界、不同的旅程不同的冒險。
《曬貓》
畫境:
唷!我回來了Duga!
Duga:這張圖有個小故事,有次虎克很玩皮的逃家,跑到地下停車場玩了一個晚上,當他回家時全身沾滿了機油,機油是很難洗的,所以就決定帶去寵物醫院做寵物美容,但美容師看了也只搖頭說這只能全身剃光,虎克就這樣全身光溜溜的過了一陣子。這張圖就是這件事件,有感而發畫出來的圖。
訪 ‧ 喜歡的插畫家
Duga:我最喜歡的插畫家是日本漫畫家及插畫家山田章博,最初會得知這位作者,是因為很喜愛的奇幻小說十二國記的插畫是由他所筆,我喜歡他的作品是因為他刻畫的人物線條都很自然精簡,用色上也很協調典雅。
訪 ‧ 給台灣的插畫家
Duga:市面上教學的書籍繁多,其實這類的書籍我自己也很少看,大家在尋找自己風格或是初次踏上繪畫創作的道路,可以去尋找一位自己喜歡的插畫家、創作者開始臨摹,要時常保持對繪畫的熱忱、多分享、多交流才是進步的捷徑!
希望各位創作者創作之時,也可以與身邊的朋友交流與推廣,這也是我在Facebook創立插畫界這個社團的初衷。每個創作者從自身慢慢的改變週遭,一點一點的改變,就像火種一樣點燃台灣的插畫魂,想信未來在台灣插畫的環境一定能夠越來越美好!!
小編:在此感謝Duga在美術節這天給所有台灣插畫家的鼓勵和分享,相信這番進步的動力也能透過小小的分享感染到喜愛插畫的朋友們,真摯謝謝「七喜善念藝文平台」所提供的愛心活動。
Duga & Hook粉絲頁:https://www.facebook.com/DugaHook?fref=ts
山田章博官方網站:http://kirakuya-honpo.hustle.ne.jp/yamada-akihiro/
創意數位便利貼 Sticky Storm
2013-03-22
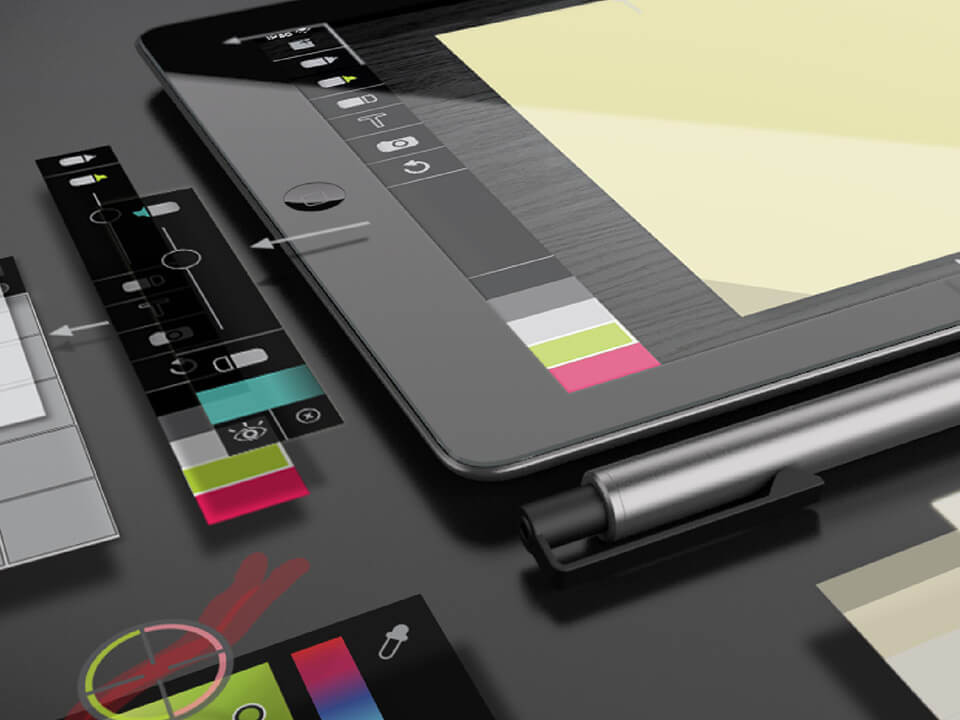
便利貼是許多人用來輔助記憶代辦事項,以及隨手畫下創意發想的工具,但到處貼了一張張的便利貼,還真是令人摸不著頭緒!
來自國外的MINIMAL團隊,正開發設計一款創意便利貼APP:「便利貼風暴」
透過這支APP系統,你可以在平板電腦的觸控螢幕上,畫下你的sketch、筆記以及想法等等。
此外,還可以將網路上的圖片資源,直接載入便利貼中,再加以作註解,就好像是剪貼簿一般。
並且只要用手往右上角一翻,馬上就可以儲存起來。
當你畫了許多張的便利貼之後,該怎麼整理呢?
「Sticky-Storm」也提供了非常直覺的圖像化歸納系統,
你可以很直覺的滑動不同的便利貼,並將其群組化,做出分類。
Sticky-Storm可將便利貼組織化
雲端協作系統
「Sticky-Storm」除了可以當個人的筆記系統之外,更可以透過雲端系統,
將資料下載至個人電腦,做後續的使用與整理。
還能在遠端與工作團隊的夥伴們一同在上面做創意發想、開會討論,
真是很方便呢!
Sticky-Storm雲端協作概念
Sticky-Storm雲端協作模擬
參考出處
磁浮滑鼠 BAT,未來可望改善電腦族手腕問題
2013-03-18
大家聽過磁浮列車,在電影裡看過磁浮汽車,看過磁浮桌燈等生活的設計,你知道嗎?現在磁浮滑鼠也已經研究一段時間了。
Vadim Kibardin-Black & White Clock
或許有些設計者對於俄羅斯設計師Vadim Kibardin所設計的OLED日夜電子鐘(Black & White Clock)有印象,沒錯!這款進入研究階段的磁浮滑鼠BAT也是Vadim Kibardin的新作品。
BAT的設計理念是為了預防人類長時間使用電腦滑鼠所引發的肌腱炎等問題,目前仍在測試階段,並沒有公開販售,從官方的介紹中可以知道目前測試的懸浮高度會依據手腕的壓力有所改變,0 g的時候可以懸浮40 mm,當有1 kg的重量時就會只懸浮到10 mm,所以每個人的使用情況並不相同。
底座的部分直徑是24 mm,高約有20 mm,現在透過想像,可能還只有使用體驗的輪廓而已,不過這樣的磁浮滑鼠是否能夠為健康帶來幫助,目前仍是未知,再加上懸浮時右肩會自然抬高的問題,設計師也應會納入考量,是一款值得期待的科技產品喔!
Kibardindesign官方網站:http://www.kibardindesign.com/
有趣的 HTML5 動態網站體驗《Flash VS HTML5》
2013-03-15
隨著FLASH、HTML5等軟體與程式語言的不斷更新與開發下,現在的網站可更方便地呈現出許多視覺絢麗又趣味性十足的互動內容。這次我們要介紹的「FLASH VS HTML5」網站,便是一個相當有趣,並且畫面相當精緻的互動網站。
「FLASH VS HTML5」首頁
進入「FLASH VS HTML5」首頁,映入眼簾的是一個太空場景,你可以透過滑鼠上下拖曳、使用滑鼠滾輪或者使用鍵盤上的↑↓鈕做控制。
在這個網站當中,主要分了四個頁面架構,而他有趣的地方,在於這四個頁面做串聯的方式。設計者在過場的銜接設計上,以縱軸向的滑動方式作呈現,配合得宜的圖層動畫與過場元素,將場景從外太空,慢慢導引至地球上,讓使用者透過這些互動元素,可以很容易地融入於其中,幾乎忘記這其實是個網站,是相當有趣的體驗。
透過滑鼠或鍵盤,可以產生有趣的互動效果
只看截圖,還真像是遊戲的畫面呢!
「FLASH VS HTML5」網站提供了植基於Flash或HTML5的小遊戲可供遊玩
FLASH與HTML5各有優缺,你挺哪個?
當然,像這樣具大量互動元件的網站呈現方式,或許不適合較重大量文字閱讀的網站,然而,視網站屬性做適當的動態呈現,讓使用者產生一定的互動參與體驗,或許也不失為一個吸引使用者作瀏覽、增進使用意願的好的網站製作方式。
FLASH VS HTML5 http://flashvhtml.com