方便的線上 CSS 網站版面設計工具 webflow
CSS的編寫除了透過純文字的編輯,以及Dreamweaver等網站設計程式之外,目前在網路上有許多的模組網站,提供相當方便的視覺與模組化的編輯介面,幫助設計師們能更方便地製作出各種CSS樣式。

這次我們要介紹的是線上網站版面設計工具:webflow
webflow是一個提供了植基於網頁的線上網站編輯介面,類似於「Adobe Edge Reflow」,對於有CSS基礎觀念的設計師們而言,頗有幫助。透過視覺化的模組介面,直接以滑鼠拖拉DIV區怪、按鈕、圖片至任何你想要的位置,再設定數值,短時間內便可以完成一個簡單的頁面,並且自動支援自適應頁面(RWD),可再個別針對不同的瀏覽平台如平板電腦或智慧型手機等做個別的CSS版面規劃。整個網站設計完成之後,還能匯出完整包含HTML與CSS的壓縮檔,可說相當方便。

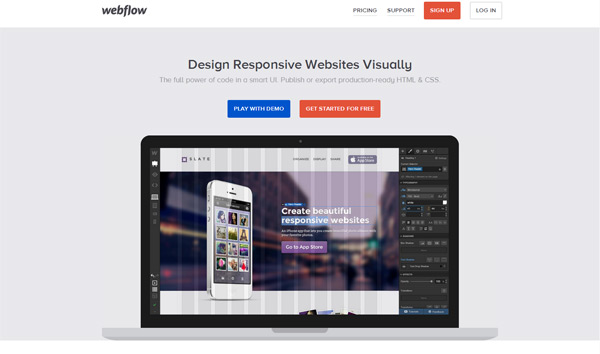
webflow編輯介面

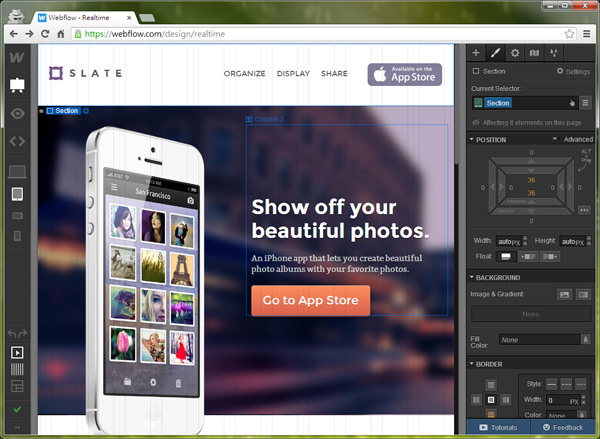
webflow支援各種平台上的自適應編排設計
webflow提供免費與付費版本,免費版本有網頁專案數的限制,上限是三個,且不提供隨附的網域名稱,但仍提供100%的CSS設計功能,快來試試看吧!