Blog
趨勢新知
金城武的魅力 ─ 長榮航空新形象廣告
2013-06-21
中文版長榮航空 I see you 形象廣告
日文版長榮航空 I see you 形象廣告
長榮航空最近加入了星空聯盟─全球最大的國際航空聯盟,為該聯盟當中唯一的台灣會員,提供了更為全球化的服務,可謂進入了另一個里程碑。為此,長榮推出了一個全新的形象廣告,並找來國際明星金城武作為廣告主角。
這則廣告的表現手法是感性訴求為主,透過知名且形象良好的金城武作為代言人,以人文與藝術的角度切入,片中呈現金城武飲茶、漫步在田野間等畫面,展現各地優美的風光,也融合人文之美,場景橫跨法國巴黎、台灣台東、日本奈良等地,帶出「國際旅人」的意象,未以直接的利基角度操作,如此的方式卻更可以觸碰到觀眾的內心。
影片最末的幾個鏡頭,快速的觸及到世界各地的笑臉,可知道裡頭也包含了曾經受過福島核災事件而被迫停學廢校的5位畢業生笑容呢?我們看到了這部片裡頭的豐富故事。
整個廣告影片製作了三種不同語言(中文、日文、英文)的版本,除了在世界各地電視媒體的播送,也在網路的Youtube平台、實體的紐約時代廣場等等不同的媒介與地點做播出,並進一步整合網路平台與社群媒體,製作專屬的網站、結合抽獎等行銷活動,透過活動讓愛好旅行攝影的旅行者也能夠分享在各地旅遊的相片,不只是讓金城武獨佔風光,除了讓旅遊者能夠有表現自己的機會之外,也能透過Facebook將美麗散撥出去。
綜觀來看,行銷,是需要跨媒體整合的規劃加上階段性曝光的手法來做全面性的行銷。
「I see you」長榮航空形象廣告官網
結合了分享與抽獎活動,促進消費者的參與
至目前為止,長榮航空這整個廣告影片與行銷上線不久,但小編私以為,此次的行銷方式其實相當的完整又細緻,後續帶來的效益,應該是可以期待的。
字幕版長榮航空 I see you 形象廣告 幕後花絮
幕後團隊:
廣告導演: 彭文淳
配樂:何國杰 – 金馬獎最佳原創電影音樂獎/賽德克巴萊
長榮航空I see you廣告形象官網
看不慣 iOS 7 按鈕太扁平,設計師大改造
2019-11-14
前幾日最新的iOS7系統發表後,很明顯地可以看出整個介面視覺已朝向扁平化設計,
所有的icon按鈕做了大翻新,與過去的iOS6做比較,可以發現icon介面設計上少了許多漸層、擬真的光影變化。
相信這樣的扁平設計按鈕,有許多人看得不大習慣(小編也好不習慣啊!!),有鑑於此,國外的設計師Dmitry Kovalenko便為了iOS 7自行設計了一套自製icon。
Dmitry Kovalenko所設計的icon風格雖然也是朝向扁平化設計,但仍然保有部分的陰影效果,整個視覺上也不致於太過呆版,可以說是相當不錯的一種折衷設計方式,小編個人還蠻喜歡的,你覺得呢?
出處:http://www.behance.net/gallery/iOS-7-Redesign/9271243
新手爸媽的救星?紙尿布濕度偵測 APP
2013-06-07
哇哇哇~~~剛出生沒多久的寶寶哭了起來,到底是肚子餓了,還是太熱了呢? 喔!原來是紙尿布濕透了啊!
對於新手爸媽們而言,最麻煩的問題就是處理哭鬧的小寶寶了吧!寶寶哭的原因百百種,實在令人難以捉摸。
國外的紙尿布業者,開發了一套給爸爸媽媽們使用的嬰兒尿布APP裝置,分為軟體(Tweet Pee)與硬體(無線傳輸溼度偵測器)兩個部分,可以幫助你判斷寶寶的尿布是不是該更換了。
可愛的小藍雀濕度偵測器(羞)
這是個外觀印有可愛小藍雀的無線傳輸溼度偵測器,將其貼於寶寶的紙尿布上,就可以偵測紙尿布的潮濕程度,並同步將數據傳輸於手機的app上。爸爸媽媽們便可以透過手機上app-Tweet Pee的視覺化界面,直接監控寶寶的尿布潮濕程度,來決定是否需更換尿布,並且還可以記錄每天更換尿布的頻率,最後更直接結合了app線上購買紙尿布的功能,幾乎是整個紙尿布的使用流程都幫你考慮進去了呢!
紙尿布加上實用性強的APP,給消費者帶來額外的附加價值,還可以做另一層的行銷,真的是頗不錯的方法!
什麼? Photoshop 也可以寫 CSS 按鈕?
2013-05-31
什麼?原來Photoshop不只可以合成圖片、切割版面,還可以挑土豆寫CSS3?
CSS(層疊樣式表)的運用是現在網站開發的趨勢,目前已有許多網站便透過視覺化的按鈕與拉BAR,讓使用者可以直接在網頁中設計CSS按鈕或文字樣式。現在更有個可直接從Photoshop設計CSS3按鈕的超酷外掛:CSS3Ps !
css3ps支援相當多種效果的轉換
CSS3Ps的功能主要是轉換Photoshop圖層的圖層樣式,將其輸出為CSS3按鈕語法。可以轉換的特效目前包含筆畫、內外光暈、陰影以及顏色、圓角(以貝茲曲線控制)等等,只要在Photoshop中做好各種按鈕變化之後,按照不同版本的輸出方式(目前支援CS3、CS4與CS5、CS6兩種)做匯出,馬上就可以得到完整的CSS語法串!真的相當的方便,趕快來試試看吧!
css3ps從Photoshop轉換後,可直接在網頁上得到CSS3語法
官方範例PSD檔(建議以此範本做修改):Download
官方外掛下載:Photoshop CS3, Cs4版本 / Photoshop CS5, Cs6版本
官方網站:CSS3Ps.com
Adobe Creative Cloud 收費價格速覽
2013-05-07
據The Next Web剛發佈的報導,以及Adobe官方網站的計畫訊息,目前已經確認將Adobe Creative Suite轉型為Creative Cloud。
這項訊息剛發佈不久,除了之後旗下的CS軟體系列更名為Creative Cloud,軟體更新會在6月17日完成更新,並且停止CS6的應用更新。
以下為官方所提供的Creative Cloud價格一覽:
Adobe CC個人計畫價格一覽
個人計畫中提供30天的試用期不變,單一軟體在雲端擁有20GB的儲存空間,一個月收費615元;以往的大師版Master則提供了兩種方案,第一種是不綁約方案,一個月收費2,300元、20GB空間;第二種是綁1年約方案,一個月收費1,550元;舊的正版使用者(CS3, CS4, CS5, CS5.5)則可以選擇現在的特別優惠方案,一個月920元,CS6的正版用戶則是可以用一個月615元升級CC,不過想用優惠方案的用戶,也是需要綁一年的合約。
Adobe CC個人計畫正版用戶方案
而多授權版本和企業用的Adobe CC,提供每個使用者100GB的儲存空間,可由官方聯絡我們取得訊息。
學生和教師使用的版本(俗稱教育版)目前是和CS3~CS5.5的價格相同,一個月920元,相當於一年11,040元。可以使用Ps, Ai, Id和Acrobat等軟體選擇。
讓小編為你整理一下,目前的所有方案價格:
單套軟體
大師版不綁約
大師版綁約
現有CS6正版用戶
現有CS3~CS5.5正版用戶
教育版
雲端空間
20GB
20GB
20GB
未提
未提
20GB
存取服務
限制
完整
完整
–
–
完整
綁約
無
無
1年
1年
1年
1年
月費
615元
2,300元
1,550元
615元
920元
920元
年費
7,380元
27,600元
18,600元
7,380元
11,040元
11,040元
本次Adobe的CC改版也會與去年買下的Behance設計社群網站整合管理,不曉得大家覺得如何呢?若有進一步的訊息歡迎提供。
官方CC方案網頁:http://www.adobe.com/tw/products/creativecloud.html
科技囚禁下的視覺震撼 ─ Jailhouses
2013-05-23
自前陣子蘋果發佈App Store的下載量即將到達500億人次,蘋果為了紀念這次紀念性的一刻,將會獎勵第500億位App下載用戶一張價值1萬美元的App Store禮物卡。
相應如此,一位來自巴西的視覺設計師─Felipe Luchi,最近也在《Go Outside》雜誌上發表一系列Jailhouses的視覺創意作品。
Go Outside Magazine – Jailhouses
Felipe Luchi運用iPhone的產品輪廓,以建築的手法在視覺上創造出了一座座的監獄牢籠。
Go Outside Magazine – Jailhouses
不只是iPhone的牢籠創意發表在這次《Go Outside》的雜誌上,連我們每天都不能放手的滑鼠也出現了。
據IT界報導,郵件扼殺了人們寫信和寫卡片的動力,部分人也已經喪失了去專注看一本書,品一杯茶的能力。原研哉也說,浩繁的資訊流甚至沒有光腳踩在石子路上,從腳底感受到的資訊量和感動大,人們不再插花、甚至連咖啡機都懶得用,直接泡速溶的。
科技進步在方便人們的同時,也扼殺了很多樂趣,它所提供的方便應該只是一個選項,同時我們也應該保持自己清晰而獨立的判斷。-引用自大陸新聞中心/綜合報導[/quote]
我們的科技每天都在追求進步,與時間賽跑,超越4核心還有8核心,一代機皇還有二代機皇,永遠追求不完的科技生活現在就活脫脫的在我們日常周遭發生著。
Felipe Luchi個人網站:http://felipeluchi.com/59761/advertising
磁般的向心力,國立雲林科大設計學院102級形象網站
2013-03-29
“軌跡是空間與時間的連續 /
夢想是完成渴望時的軌跡 /
交織是凝聚而併行的夢想騷動 /
靈魂催促著自己的狂熱無滯 /
不停歇的行於夢想之中”
-102級國立雲林科大設計學院
時序即將來到暮春,在這個時節,全國各大設計相關院校的學生們無不如火如荼地,為了迎接接下來的設計展覽季。
【無滯行】形象網站首頁
今天我們要介紹的是國立雲林科技大學設計學院的102級形象網站【無滯行】雲科大在這次的102級設計學院形象網站上,以藍綠色作為整個網站設計的主調,背景結合了相當有律動感的磁粉動態影片,增添了視覺上的豐富度與層次使整個畫面雖簡單但卻又富有變化。
【無滯行】各系所頁面
在各系所的介紹頁面中,小編發現,周遭像是粉塵的小點點,原來是模擬磁粉概念的視覺互動介面,透過滑鼠的拖曳,磁粉彷彿真受到了磁力般動了起來,磁粉的動態呈現也相當的逼真,讓小編玩得不亦樂乎(笑),真的是頗切題又有巧思的一個亮點。
不過網站的內文對於四眼田雞的小編而言,實在是小了點,也許字體能再大些會更臻完美!(照顧一下眼睛不好的老人嘛!哈)。另外也許是為了賣關子,網站中沒有同學們辛苦的作品截圖,真是好吊小編的胃口阿!!看來想必是要吸引小編去現場看展囉!!
話不多說,就讓各位自己來體驗國立雲林科大設計學院同學們辛苦的結晶吧
【無滯行 / On and On】-102級雲科設計學院宣傳片
來一趟奇幻色彩的插畫旅程 ─ Duga 陳致瑋
2013-03-25
為慶祝3/25的華人美術節,小編這次來到插畫界專訪社團的原始創辦人─Duga 陳致瑋。
訪 ‧ 畫日常
Duga穿梭在展覽空間、電影院,有時午後來到書店翻翻小說,聽聽音樂,尋找在插畫上靈感的旅程,從不定時與同好們舉辦圖畫聚會,聊聊在創作上的經驗和分享,在Facebook上經營插畫界已有三年的Duga,除了致力在自己的插畫分享之外,也在插畫上響應愛心保育的公益活動。
訪 ‧ 畫作品:您的作品充滿了奇幻和想像力,您也是其中的一個角色嗎? 自己覺得自己是什麼樣的角色呢?
Duga:在比較早期的創作中,其實我不會把自己畫成創作中的角色,應該說整件作品都是投射我的心境,作品中的人物可能都是我心境中的一部分人格。但這種情況在我養了一隻名叫虎克的貓後改變了,我開始把虎克入題,創造出第一隻存在於現實生活中的角色,而虎克也讓作品畫風改變很大。
訪 ‧ 畫瓶頸:您在不斷創作的過程中,最常遇到的繪畫瓶頸是什麼唷! 您難不成是趕稿狂嗎!
Duga:我最常遇到的瓶頸,大概就是缺乏創作靈感與強烈的創作意識。在創作的習慣上,我會讓時間去發酵靈感,當有一個點子與想法時,我會去翻閱相關的資料與文獻,草稿構圖上也只是打個基本架構,完稿後會是怎樣?連我也是無法掌握的。邊畫邊思考,讓時間去發酵作品。
訪‧喜歡的作品:請分享一下您最喜歡的插畫作品、創作的理念與意象等。
《窗外的世界》閱讀是一場冒險。
畫境:
用畫筆,勾勒一扇扇通往幻想的窗。
用幻想,創造由你主宰的世界。
Duga:這作品是朋友邀請的聯合創作,主題是窗外的世界,在思考這主題時,對於我來說閱讀書本就像是打開一扇扇不同的窗,可以看見許多不同的世界、不同的旅程不同的冒險。
《曬貓》
畫境:
唷!我回來了Duga!
Duga:這張圖有個小故事,有次虎克很玩皮的逃家,跑到地下停車場玩了一個晚上,當他回家時全身沾滿了機油,機油是很難洗的,所以就決定帶去寵物醫院做寵物美容,但美容師看了也只搖頭說這只能全身剃光,虎克就這樣全身光溜溜的過了一陣子。這張圖就是這件事件,有感而發畫出來的圖。
訪 ‧ 喜歡的插畫家
Duga:我最喜歡的插畫家是日本漫畫家及插畫家山田章博,最初會得知這位作者,是因為很喜愛的奇幻小說十二國記的插畫是由他所筆,我喜歡他的作品是因為他刻畫的人物線條都很自然精簡,用色上也很協調典雅。
訪 ‧ 給台灣的插畫家
Duga:市面上教學的書籍繁多,其實這類的書籍我自己也很少看,大家在尋找自己風格或是初次踏上繪畫創作的道路,可以去尋找一位自己喜歡的插畫家、創作者開始臨摹,要時常保持對繪畫的熱忱、多分享、多交流才是進步的捷徑!
希望各位創作者創作之時,也可以與身邊的朋友交流與推廣,這也是我在Facebook創立插畫界這個社團的初衷。每個創作者從自身慢慢的改變週遭,一點一點的改變,就像火種一樣點燃台灣的插畫魂,想信未來在台灣插畫的環境一定能夠越來越美好!!
小編:在此感謝Duga在美術節這天給所有台灣插畫家的鼓勵和分享,相信這番進步的動力也能透過小小的分享感染到喜愛插畫的朋友們,真摯謝謝「七喜善念藝文平台」所提供的愛心活動。
Duga & Hook粉絲頁:https://www.facebook.com/DugaHook?fref=ts
山田章博官方網站:http://kirakuya-honpo.hustle.ne.jp/yamada-akihiro/
創意數位便利貼 Sticky Storm
2013-03-22
便利貼是許多人用來輔助記憶代辦事項,以及隨手畫下創意發想的工具,但到處貼了一張張的便利貼,還真是令人摸不著頭緒!
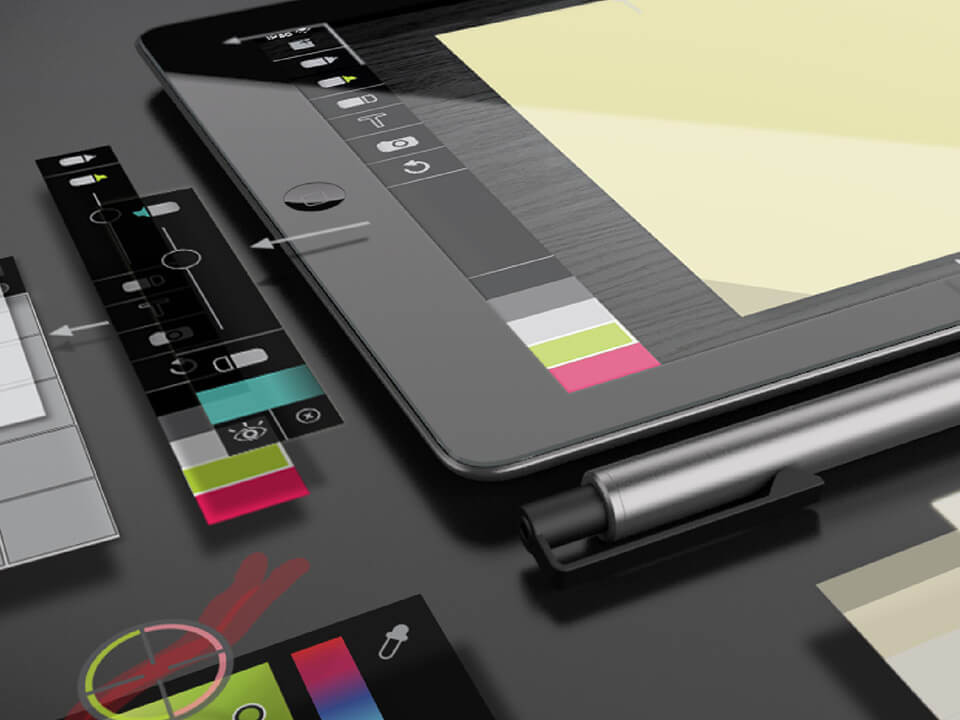
來自國外的MINIMAL團隊,正開發設計一款創意便利貼APP:「便利貼風暴」
透過這支APP系統,你可以在平板電腦的觸控螢幕上,畫下你的sketch、筆記以及想法等等。
此外,還可以將網路上的圖片資源,直接載入便利貼中,再加以作註解,就好像是剪貼簿一般。
並且只要用手往右上角一翻,馬上就可以儲存起來。
當你畫了許多張的便利貼之後,該怎麼整理呢?
「Sticky-Storm」也提供了非常直覺的圖像化歸納系統,
你可以很直覺的滑動不同的便利貼,並將其群組化,做出分類。
Sticky-Storm可將便利貼組織化
雲端協作系統
「Sticky-Storm」除了可以當個人的筆記系統之外,更可以透過雲端系統,
將資料下載至個人電腦,做後續的使用與整理。
還能在遠端與工作團隊的夥伴們一同在上面做創意發想、開會討論,
真是很方便呢!
Sticky-Storm雲端協作概念
Sticky-Storm雲端協作模擬
參考出處
磁浮滑鼠 BAT,未來可望改善電腦族手腕問題
2013-03-18
大家聽過磁浮列車,在電影裡看過磁浮汽車,看過磁浮桌燈等生活的設計,你知道嗎?現在磁浮滑鼠也已經研究一段時間了。
Vadim Kibardin-Black & White Clock
或許有些設計者對於俄羅斯設計師Vadim Kibardin所設計的OLED日夜電子鐘(Black & White Clock)有印象,沒錯!這款進入研究階段的磁浮滑鼠BAT也是Vadim Kibardin的新作品。
BAT的設計理念是為了預防人類長時間使用電腦滑鼠所引發的肌腱炎等問題,目前仍在測試階段,並沒有公開販售,從官方的介紹中可以知道目前測試的懸浮高度會依據手腕的壓力有所改變,0 g的時候可以懸浮40 mm,當有1 kg的重量時就會只懸浮到10 mm,所以每個人的使用情況並不相同。
底座的部分直徑是24 mm,高約有20 mm,現在透過想像,可能還只有使用體驗的輪廓而已,不過這樣的磁浮滑鼠是否能夠為健康帶來幫助,目前仍是未知,再加上懸浮時右肩會自然抬高的問題,設計師也應會納入考量,是一款值得期待的科技產品喔!
Kibardindesign官方網站:http://www.kibardindesign.com/
有趣的 HTML5 動態網站體驗《Flash VS HTML5》
2013-03-15
隨著FLASH、HTML5等軟體與程式語言的不斷更新與開發下,現在的網站可更方便地呈現出許多視覺絢麗又趣味性十足的互動內容。這次我們要介紹的「FLASH VS HTML5」網站,便是一個相當有趣,並且畫面相當精緻的互動網站。
「FLASH VS HTML5」首頁
進入「FLASH VS HTML5」首頁,映入眼簾的是一個太空場景,你可以透過滑鼠上下拖曳、使用滑鼠滾輪或者使用鍵盤上的↑↓鈕做控制。
在這個網站當中,主要分了四個頁面架構,而他有趣的地方,在於這四個頁面做串聯的方式。設計者在過場的銜接設計上,以縱軸向的滑動方式作呈現,配合得宜的圖層動畫與過場元素,將場景從外太空,慢慢導引至地球上,讓使用者透過這些互動元素,可以很容易地融入於其中,幾乎忘記這其實是個網站,是相當有趣的體驗。
透過滑鼠或鍵盤,可以產生有趣的互動效果
只看截圖,還真像是遊戲的畫面呢!
「FLASH VS HTML5」網站提供了植基於Flash或HTML5的小遊戲可供遊玩
FLASH與HTML5各有優缺,你挺哪個?
當然,像這樣具大量互動元件的網站呈現方式,或許不適合較重大量文字閱讀的網站,然而,視網站屬性做適當的動態呈現,讓使用者產生一定的互動參與體驗,或許也不失為一個吸引使用者作瀏覽、增進使用意願的好的網站製作方式。
FLASH VS HTML5 http://flashvhtml.com
充滿童趣奇想的台灣插畫家 ─ FU(甫)
2013-03-08
這些用色活潑又幽默可愛的插畫來自於台灣的插畫家─Fu(甫),小編第一次知道這位插畫家,是源自於當時他入伍前自行設計的一個個人插畫網站Fu-design.com。
當時一看到Fu的插畫網站,頓時覺得心裡就像是被治癒了般(笑)。一進到網站內就發現許多相當小巧可愛的互動元素,搭配可愛簡單的背景音樂,讓人可以迅速地融入這個小小的可愛世界。而這個網站後來還得到了”FWA”的殊榮。
Fu-design舊官網
在Fu的插畫中,可以看到許多充滿幻想與童趣的內容,像是機器人、擬人化的動物,還有許許多多幽默又無厘頭的元素,就像是用小孩子的眼光看著世界一樣。頗有個人的特色,讓人好像闖進了一個可愛的奇幻世界。
可愛的機器人們
背景是成大工設系的Fu,過去也像其他插畫家一樣,曾經在敦南誠品等創意市集擺攤賣插畫商品。後來則更開始了許多商業網站的合作案,並在因緣際會下,Fu來到了美國,在美國開創了自己一番插畫事業。他除了將自己的插畫結合實體商品如T恤、帽子、手機殼之外,還進一步結合了數位內容,做出了實用性功能的APP與互動遊戲APP等,在年約30的而立之年就已有一番成就。
欣賞完Fu創意的商品之外,今天大家一起幫中華隊加油吧!耶~~~
看外國人帶著畫有蘋果西打的插畫帽的感覺真是有趣